15 Adımda Teknik Seo Analizi Nasıl Yapılır?

Haftalarca veya on yıllardır bir SEO uzmanı olsak da, hepimiz oradaydık bir web sitesine bakıp onu yavaşlatan ve sonuç sayfalarının en üstünde tutan sorunlar olduğunu biliyoruz. Sadece siteye bakarak, yapılması gereken birkaç değişikliği işaretleyebilirsiniz.
Ana sayfadaki başlık etiketi SEO’nun en iyi uygulamalarını takip etmiyor olabilir veya gezinme, manevra yapmak için iki elinizi de kullanmanız gereken bir şey gibi görünebilir.
Teknik bir SEO denetimi kolay değildir; gelişen birçok parçadan oluşan bir yapbozdur. İlk kez bir denetimle karşılaştığınızda, yapılacak çok şey varmış gibi görünebilir. Bu yüzden bu ayrıntılı kılavuzu bir araya getirdik.
Semrush araçlarını kullanarak teknik denetim yapmak için aşağıdaki adımları izleyin. Özellikle, önemli bir şeyi kaçırmadıklarından emin olmak için adım adım bir kılavuza başvurmak isteyen yeni başlayanlara yardımcı olacaktır. İşlemi 15 adıma ayırdık, böylece ilerledikçe kontrol edebilirsiniz.
Teknik bir SEO denetimi gerçekleştirdiğinizde , aşağıdakilerle ilgili sorunları kontrol etmek ve ele almak istersiniz:
Semrush’ın Site Denetim Aracı, denetiminizde önemli bir oyuncu olmalıdır. Bu araçla, bir web sitesini tarayabilir ve web sitenizin sağlığı hakkında kapsamlı bir teşhis alabilirsiniz. Kullanmanız gereken Google Arama Konsolu da dahil olmak üzere başka araçlar da vardır.
Başlayalım.
1. İndeksleme ve Taranabilirlik Sorunları Nasıl Belirlenir ve Düzeltilir
İlk olarak, Google’ın ve diğer arama motorlarının web sitenizi düzgün bir şekilde tarayabildiğinden ve dizine ekleyebildiğinden emin olmak istiyoruz. Bu, aşağıdakileri kontrol ederek yapılabilir:
- Site Denetim Aracı.
- robots.txt dosyası.
- Site haritaları.
- Alt alanlar.
- Dizine eklenen sayfalara karşı gönderilen sayfalar.
Ek olarak, canonical etiketleri ve meta robots etiketini kontrol etmek isteyeceksiniz. Üçüncü bölümde kanonik etiketler ve sekizinci bölümde meta robotlar hakkında daha fazla bilgi bulacaksınız.
Semrush Site Denetim Aracı
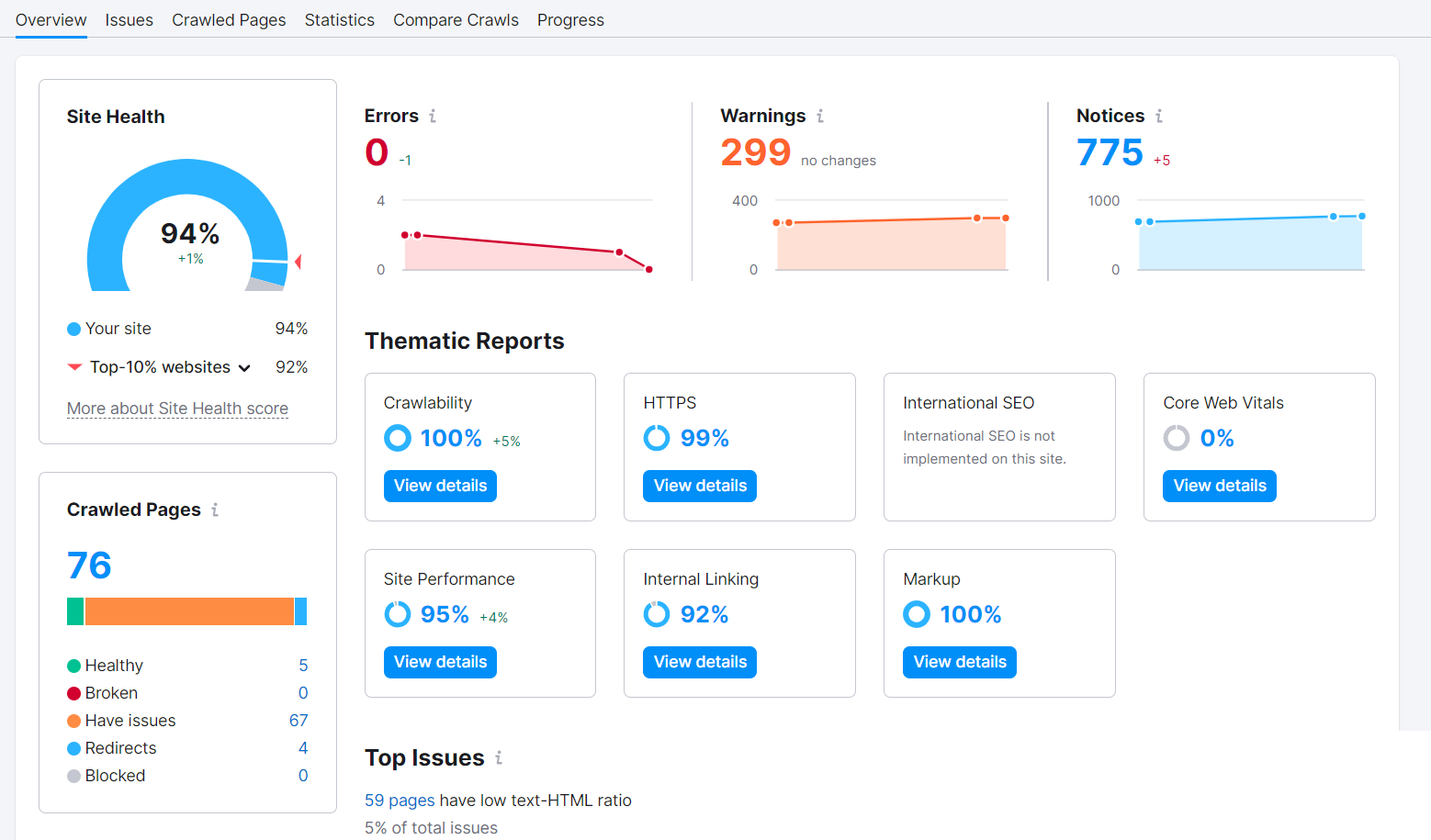
Site Denetim Aracı, web sitenizi tarar ve kaç tanesinde sorun olduğu, yönlendirmelerin sayısı, engellenen sayfaların sayısı, genel site performansı, taranabilirlik ve daha fazlası dahil olmak üzere, tarayabildiği tüm sayfalar hakkında veriler sağlar. Oluşturduğu rapor, çok sayıda teknik SEO sorununu bulmanıza yardımcı olacaktır.
robots.txt
Sitenin kök klasöründeki robots.txt dosyanızı kontrol edin: https://domain.com/robots.txt. Robots.txt dosyasının taranması gereken sayfaları engelleyip engellemediğini öğrenmek için çevrimiçi bir doğrulama aracı kullanabilirsiniz. Bu dosyayı ve onunla ne yapacağımızı site mimarisi sorunlarıyla ilgili bir sonraki bölümde ele alacağız.
Site Haritası
Site haritaları iki ana türde gelir: HTML ve XML.
- İnsanların bir sitenin mimarisini anlayabilmesi ve sayfaları kolayca bulabilmesi için bir HTML site haritası yazılır.
- Bir XML site haritası özellikle arama motorları içindir: Arama motorunun bir web sitesini düzgün bir şekilde tarayabilmesi için örümceğe rehberlik eder.
Dizine eklenebilir tüm sayfaların XML site haritasında gönderilmesini sağlamak önemlidir. Tarama veya dizine ekleme hataları yaşıyorsanız, doğru ve geçerli olduğundan emin olmak için XML site haritanızı inceleyin.
Robots.txt dosyasında olduğu gibi, kök klasörde muhtemelen bir XML site haritası bulacaksınız:
https://domain.com/sitemap.xml
Orada değilse, bir tarayıcı uzantısı onu bulmanıza yardımcı olabilir veya aşağıdaki Google arama komutlarını kullanabilirsiniz:
- site:domain.com inurl:sitemap
- site:domain.com dosya türü:xml
- site:domain.com dahili:xml
XML site haritası yoksa, bir tane oluşturmanız gerekir. Mevcut olanda hatalar varsa, site mimarinizi ele almanız gerekir. Bir sonraki bölümde site haritası sorunlarının nasıl çözüleceğini ayrıntılarıyla anlatacağız.
Taranabilirlik ve dizine ekleme sorunlarını düzeltmek için site haritanızı bulun veya oluşturun ve Google’a gönderildiğinden emin olun .
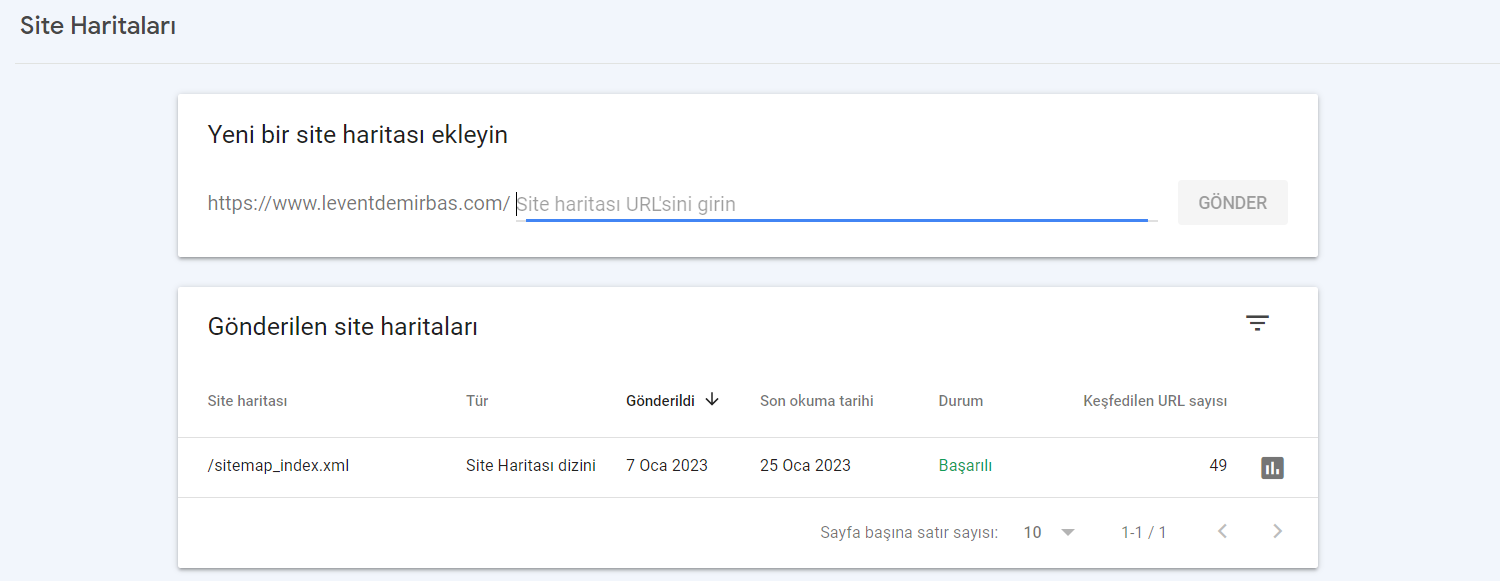
Site haritanızı göndermek, onu web sitenizde erişilebilir bir yerde yayınlamak (giriş veya başka bir sayfa tarafından kontrol edilmeyen), ardından site haritasının URL’sini Google Search Console’daki Site Haritaları raporuna girmek ve “Gönder”i tıklamak anlamına gelir.
Bir site haritasının gönderilip gönderilmediğini, en son ne zaman okunduğunu ve gönderimin veya taramanın durumunu öğrenmek için Google Search Console’daki Site Haritası raporunu kontrol edin .
Amacınız, Site Haritası raporunun “Başarılı” durumunu göstermesidir. Diğer iki olası sonuç, “Hatalar var” ve “Getirilemedi”, bir sorun olduğunu gösterir.
Alt Alanlar
Bu adımda, bir Google araması yaparak kontrol edebileceğiniz alt alanlarınızı doğruluyorsunuz.
site:domain.com -www .
Alt alan adlarını ve her bir alt alan adı için kaç dizine eklenmiş sayfa bulunduğunu not edin. Herhangi bir sayfanın tam olarak aynı olup olmadığını veya ana alanınıza aşırı derecede benzer olup olmadığını kontrol etmek istiyorsunuz. Bu adım ayrıca dizine eklenmemesi gereken herhangi bir alt alan olup olmadığını görmenizi sağlar.
Dizinlenmiş Sayfalara Karşı Gönderilen Sayfalar
Google arama çubuğuna şunu girin:
site:alan.com
veya
site:www.domain.com
Bu adımda, indekslenen sayfaların sayısının site haritasındaki gönderilen sayfaların sayısına yakın olduğundan emin olursunuz.
Bulduklarınızla Ne Yapmalı?
Taranabilirliği ve dizine eklenebilirliği kontrol ettiğinizde bulduğunuz sorunlar ve hatalar. Beceri düzeyinize bağlı olarak iki kategoriden birine konulabilir:
- Kendi başınıza çözebileceğiniz sorunlar
- Bir geliştiricinin veya sistem yöneticisinin düzeltmenize yardımcı olması gereken sorunlar
Özellikle site mimarisiyle ilgili olanlar olmak üzere düzeltebileceğiniz bazı sorunlar aşağıda açıklanmıştır. Daha ayrıntılı bilgi için aşağıdaki iki kılavuzu inceleyin:
- En yaygın taranabilirlik sorunlarından bazılarına yönelik yönetilebilir düzeltmeler için ” Taranabilirlik Sorunları Nasıl Giderilir: SEO’yu İyileştirmenin 18 Yolu ” başlıklı makaleyi okuyun .
- Tarama ve dizine eklenebilirliğin özellikleri hakkında daha fazla bilgi edinmek isterseniz, “ Taranabilirlik ve Dizine Eklenebilirlik Nedir: SEO’yu Nasıl Etkilerler? ”
2. Genel Site Mimarisi Sorunları Nasıl Ele Alınır?
Site Denetimi raporunu çalıştırdınız ve robots.txt dosyasına ve site haritalarına sahipsiniz. Bunları elinize alarak, en büyük site mimarisi hatalarından bazılarını düzeltmeye başlayabilirsiniz.
Site Yapısı
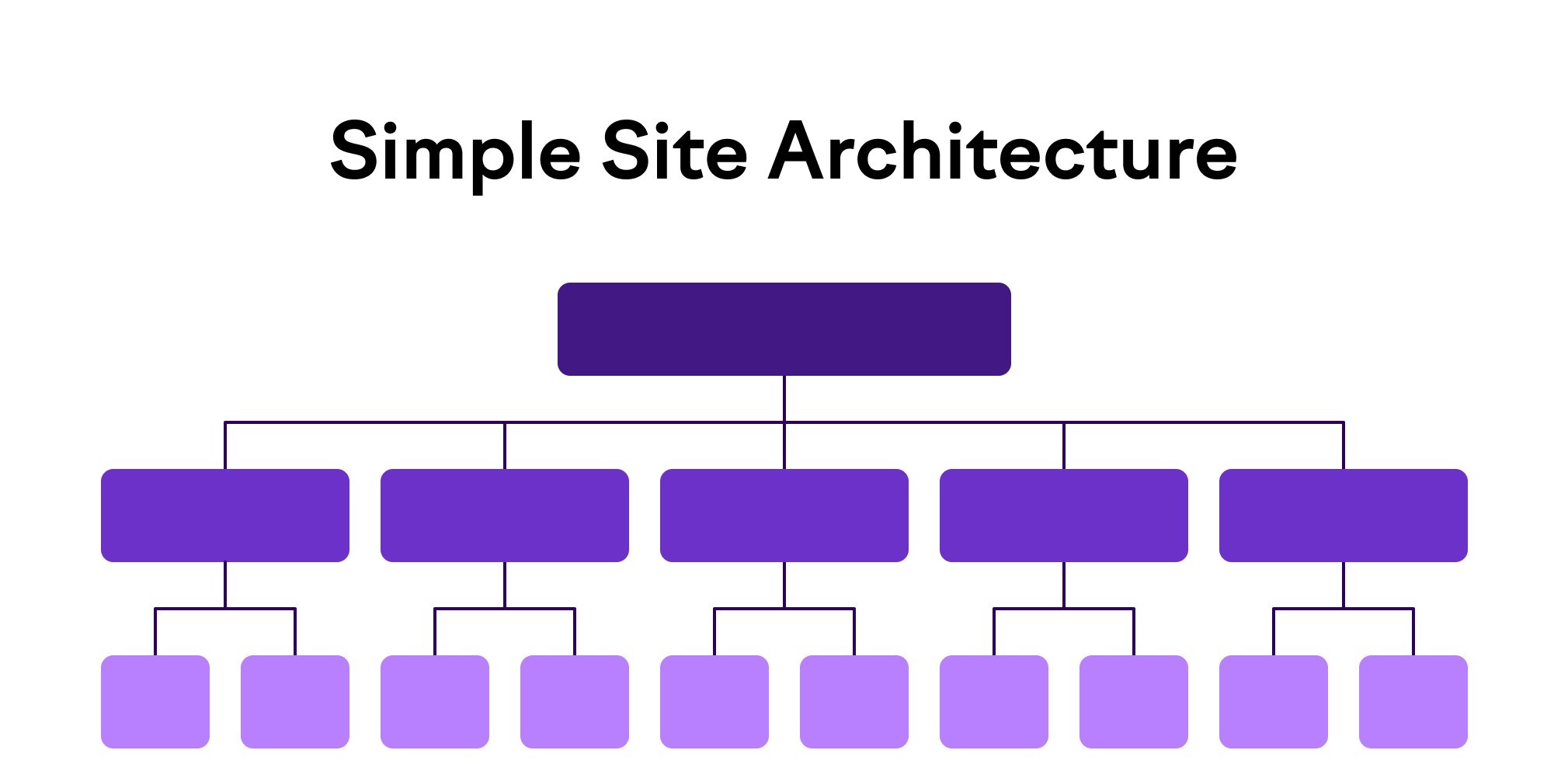
Site yapısı, bir web sitesinin nasıl organize edildiğidir. ” İyi bir site yapısı, içeriği gruplandırır ve sayfalara mümkün olan en az tıklamayla kolayca erişilmesini sağlar.” Web sitesi büyüdükçe mantıklı ve kolayca genişletilebilir. İyi planlanmış ve yapılandırılmış bir web sitesinin altı işareti:
- Bir kullanıcının ana sayfadan istediği sayfayı bulması yalnızca birkaç tıklama ( ideal olarak üç tıklama) alır.
- Gezinme menüleri mantıklıdır ve kullanıcı deneyimini geliştirir.
- Sayfalar ve içerik, konuya göre ve mantıklı bir şekilde gruplandırılmıştır.
- URL yapıları tutarlıdır.
- Her sayfada ekmek kırıntıları gösterilir. Aralarından seçim yapabileceğiniz birkaç tür kırıntınız var , ancak amaç, web sitesi kullanıcılarının bulundukları sayfaya nasıl gittiklerini görmelerine yardımcı olmaktır.
- Dahili bağlantılar, kullanıcıların sitede organik bir şekilde gezinmelerine yardımcı olur.
Dağınık mimariye sahip bir sitede gezinmek daha zordur. Tersine, bir web sitesi iyi yapılandırıldığında ve yukarıda listelenen öğeleri kullandığında, hem kullanıcılarınız hem de SEO çabalarınız fayda sağlar.
Site Hiyerarşisi
Ana sayfadan bir sayfaya ulaşmak 15 tıklama aldığında, sitenizin hiyerarşisi çok derindir. Arama motorları, hiyerarşide daha derindeki sayfaları daha az önemli veya alakalı olarak kabul eder.
Sayfaları anahtar kelimelere göre yeniden gruplandırmak için bir analiz yapın ve hiyerarşiyi düzleştirmeye çalışın. Bu tür değişikliklerin yapılması büyük olasılıkla URL’leri ve yapılarını değiştirecek ve ayrıca gezinme menülerini yeni üst düzey kategorileri yansıtacak şekilde etkileyebilir.
URL Yapısı
Web sitesinin mimarisi gibi, sitenin URL yapısı da tutarlı ve takibi kolay olmalıdır. Örneğin, bir web sitesi ziyaretçisi kız çocuk ayakkabıları için menü gezintisini takip ederse:
- Ana Sayfa > Giyim > Kız Çocuk > Ayakkabı
URL, mimariyi yansıtmalıdır.
- domain.com/giyim/kızlar/ayakkabı
Ayrıca, diğer ürünler de benzer URL yapılarına sahip olmalıdır. Farklı bir URL, belirsiz bir URL yapısını gösterir, örneğin:
- domain.com/boysfootwear
İdeal olarak, sütun sayfaları ve konu kümeleri tarafından oluşturulan site hiyerarşisi , web sitesinin URL’lerine yansıtılacaktır.
- domain.com/pillar/cluster-page-1/
Buna URL silosu denir ve bir sitenin alt dizini içinde güncel alaka düzeyinin korunmasına yardımcı olur.
Site Haritası Düzeltmeleri
İlk adımda bulduğunuz HTML ve XML site haritalarına bir göz atın. Google Search Console’da şuraya bakın:
Dizin > Site Haritaları
Bu, düzeltebileceğiniz hataları işaretleyecektir. Örneğin, Google’ın gereksinimlerine uymak için site haritanız sıkıştırılmamış olarak 50 MB’tan büyük olamaz ve 50.000’den fazla URL içeremez.
Ek olarak, yalnızca uygun protokolü (HTTPS veya HTTP) içerdiğinden ve botun dizine eklemesini istediğiniz tam URL’yi kullandığından emin olun. Örneğin, URL şuysa:
https://www.domain.com/products
o zaman site haritasında listelenmesi gerekenler, domain.com/products veya /products değil. Site haritası, botun sayfaları bulmasına yardımcı olur, ancak talimatlar açık değilse sayfalar taranmaz.
Site haritalarının giriş sayfaları, müşteri hesabı sayfaları veya kapılı içerik gibi SERP’lerde istemediğiniz sayfaları içermediğini bir kez daha kontrol edin. Öte yandan, arama motorları tarafından dizine eklenmesini istediğiniz her sayfanın XML site haritasına dahil edilmesi gerekir.
robots.txt Düzeltmeleri
Site haritaları, kullanıcıların ve arama motoru örümceklerinin web sitenizi bulmasına ve gezinmesine yardımcı olur. robots.txt dosyası , disallow komutuyla sitenizin bazı bölümlerini taramanın dışında bırakmanıza yardımcı olur.
Robots.txt dosyanızı daha önce buldunuz. Dosyayı doğrudan rapordan açmanıza ve biçimlendirme hatalarını ortaya çıkarmanıza olanak tanıyan Site Denetim Aracını çalıştırarak da bulabilirsiniz . Google Search Console’daki test aracını da kullanabilirsiniz .
Sitenin robots.txt dosyasını incelerken, sitenin aşağıdaki eylemleri gerçekleştirmesi gerektiğini unutmayın:
- Arama motoru botlarını özel klasörlerden uzağa yönlendirin
- Botları ezici sunucu kaynaklarından uzak tutun
- Site haritanızın konumunu belirtin
Dosyayı gözden geçirin ve tüm izin vermeme kurallarının doğru kullanıldığını kontrol edin.
Bir sorun bulursanız, sayfanın taşındığını arama motorunun bilmesini sağlamak için bir sayfayı bir parola ile koruma veya bir yönlendirme kullanma meselesi olabilir.
Ayrıca bir meta robots etiketi veya canonical etiketi ekleyebilir veya güncelleyebilirsiniz.
3. Canonical Etiketleri Denetleme ve Sorunları Düzeltme
Kanonik etiketler, tam eşleme veya benzer içeriğe sahip sayfalarınız olduğunda arama motorunun dizine eklemesi gereken “ana sayfayı” belirtmek için kullanılır. Bot’a arama sonuçlarında hangi sayfanın görüntüleneceğini söyleyerek arama motorlarının yanlış sayfayı dizine eklemesini engellerler.
Site Denetimi raporunda, potansiyel olarak standart sorunlarla ilgili birkaç uyarı göreceksiniz . Bu sorunlar, arama motorlarının sitenizi dizine ekleme şeklini etkileyebilir.
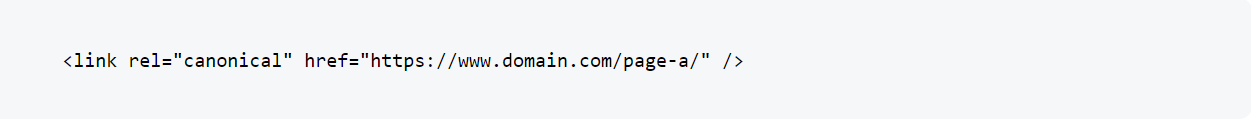
Canonical etiketi şuna benzer;
Canonical etiket, bir sayfanın kodlamasına bir sinyal olarak dahil edilmelidir: Bot etiketi gördüğünde, o sayfayı dizine ekleyip eklemeyeceğini bilir.
Standart URL’ler için en iyi uygulamalar şunları içerir;
- Sayfa başına yalnızca bir standart URL kullanın. Sayfa, bir kavşaktaki yol tariflerinin “hem sola hem sağa git” olamayacağına benzer şekilde, bir botu birden çok başka sayfaya yönlendirmemelidir.
- Doğru etki alanı protokolünü kullanın: HTTPS veya HTTP.
- URL’lerinizin nasıl bittiğine dikkat edin: sonunda eğik çizgi ile veya olmadan.
- URL’nin www sürümünün mü yoksa www olmayan sürümünün dizine eklenmesini istediğinizi belirtin.
- Kurallı etikete göreli bir URL değil, mutlak URL’yi yazın.
- Kurallı etikete yönlendirme içermeyen (301 hatası gibi) ve doğrudan hedef olan bir URL ekleyin. 200 OK durumuyla sonuçlanması gerekir .
- Yalnızca geçerli yinelenen veya neredeyse aynı içeriği etiketleyin.
- Yinelenen sayfaların veya neredeyse aynı içeriğe sahip sayfaların aynı kanonik etikete sahip olduğundan emin olun.
- Hızlandırılmış Mobil Sayfalara (AMP’ler) kanonik etiketler ekleyin.
Kanonik etiketler, SEO’da kullanabileceğiniz en önemli araçlardan biridir. Sitenizin doğru bir şekilde taranmasını ve dizine eklenmesini sağlamaya yardımcı olurlar ve doğru kullanıldıklarında genellikle sıralamanızı yükseltebilirler.
4. Sitenizdeki Dahili Bağlantı Sorunlarını Nasıl Düzeltebilirsiniz?
Sitenizin yapısını iyileştirdikçe ve hem arama motorlarının hem de kullanıcıların içerik bulmasını kolaylaştırdıkça, sitenin dahili bağlantılarının sağlığını ve durumunu kontrol etmeniz gerekecektir.
Sitenizde başlıca iki tür dahili bağlantı bulunur ;
- Gezinme : Genellikle üst bilgi, alt bilgi veya kenar çubuğunda bulunur.
- Bağlamsal : Sayfa içeriğine dahildir.
Üçüncü bir tür olan ekmek kırıntıları daha az kullanılır, ancak bir web sitesine mükemmel bir katkı olabilir.
Site Denetimi raporuna geri dönün ve Dahili Bağlantı puanınızın yanındaki “Ayrıntıları görüntüle”ye tıklayın. Bu raporda, iki tür sorunla ilgili olarak uyarılacaksınız :
- Sahipsiz sayfalar : Bu sayfaların kendilerine yönlendiren bağlantıları yoktur. Bu , aynı web sitesindeki başka herhangi bir sayfa aracılığıyla bunlara erişemeyeceğiniz anlamına gelir. Site haritanızda listelenseler bile, arama motorları tarafından indekslenmeyebilirler.
- Tıklanma derinliği yüksek sayfalar : Bir sayfa ana sayfadan ne kadar uzaktaysa, tıklama derinliği o kadar yüksek ve arama motorlarındaki değeri o kadar düşüktür.
Ayrıca sayfanın dahili bağlantı sorunlarının bir dökümünü de göreceksiniz:
- Hatalar : Bozuk dahili bağlantılar gibi öncelikle ele alınması gereken önemli sorunlar.
- Uyarılar : Bozuk harici bağlantılar ve giden dahili bağlantılardaki nofollow öznitelikleri dahil olmak üzere sorunlar.
- Bildirimler : Artık sayfalar ve kalıcı yönlendirmeler dahil olmak üzere, hataları ve uyarıları ele aldıktan sonra üzerinde çalışmanız gereken sorunlar.
Google Analytics’te kontrol ederek, bağlantı sorunları olan ancak dizine eklenmekte olan sayfaları da arayabilirsiniz. En az görüntülenen sayfaları bulun ve değerlendirmek için sayfalar listenize ekleyin.
Sayfalarınızı yukarıdaki sorunlara göre sıraladığınızda, birçoğu oldukça kolay veya hızlı bir şekilde çözülecektir. Site Denetimi raporu, her dahili bağlantı sorununu çözmek için yararlı ipuçları içerir.
Dahili bağlantıları sağlayın;
- Dizine eklenebilir sayfalara doğrudan bağlantı.
- Yönlendirmesi olmayan sayfalara bağlantı.
- Rastgele veya gereksiz bilgiler değil, kullanıcılar ve arama motorları için ilgili ve yararlı bilgiler sağlayın.
Sitenizin dahili bağlantısının (ve bu nedenle harici bağlantısının), anahtar kelimeler kullanan ve kullanıcıların köprü bağlantılı sayfaya ulaştıklarında tam olarak ne bekleyeceklerini bilmelerini sağlayan uygun bağlantı metni kullanması gerekir. Kullanıcılar için yararlı olan, genellikle arama motoru botları için de yararlıdır.
Elbette, önlenebilecek sorunları çözüyor olabilirsiniz. Siteyi olabildiğince yararlı ve gezinmesi kolay hale getirmek için, içerik veya sayfa oluşturmayla ilgilenen kişilerle konuşun.
Bağlamsal bağlantılara olan ihtiyacı ve SEO ile yeni sayfaların nasıl oluşturulacağını anladığından emin olun. Bu, gelecekte dahili bağlantı sorunlarını azaltmaya yardımcı olabilir.
Güvenlik Sorunları Nasıl Kontrol Edilir ve Giderilir
Köprü Metni Aktarım Protokolü (HTTP) üzerinden aktarılan veriler şifrelenmez, yani üçüncü taraf bir saldırgan bilgileri çalabilir. Bu nedenle, web sitenizin kullanıcılarından HTTP üzerinden ödeme veya diğer hassas bilgileri göndermeleri istenmemelidir.
Çözüm, web sitenizi , sitenin meşru olduğunu doğrulamak için üçüncü taraf bir satıcıdan SSL sertifikası adı verilen güvenli bir sertifika kullanan HTTPS protokolündeki güvenli bir sunucuya taşımaktır.
HTTPS, kullanıcılarla güven oluşturmak için URL’nin yanında bir asma kilit görüntüler. HTTPS, verilerin gönderildikten sonra kurcalanmamasını sağlamak için aktarım katmanı güvenliğine (TLS) güvenir.
Güvenli bir sunucuya geçerken birçok web sitesi sahibi yaygın hatalar yapar. Ancak Site Denetim Aracımız, bu 10 sorun da dahil olmak üzere ortaya çıkabilecek birçok sorunu kontrol eder.
- Süresi Dolmuş Sertifika : Bu, güvenlik sertifikanızın yenilenmesi gerekip gerekmediğini bilmenizi sağlar.
- Yanlış Alan Adına Kayıtlı Sertifika : Kayıtlı alan adının adres çubuğunuzdaki ile eşleşip eşleşmediğini size söyler.
- Eski Güvenlik Protokolü Sürümü : Web sitenizin eski bir SSL veya TLS protokolü çalıştırıp çalıştırmadığını size bildirir.
- Şifre Girişli Güvenli Olmayan Sayfalar : Web siteniz HTTPS kullanmıyorsa sizi uyarır, bu da birçok kullanıcının sitenin güvenliğinden şüphe duymasına ve siteden ayrılmasına neden olur.
- Sunucu Adı Göstergesi Yok : Sunucunuzun , güvenliği artırmak için aynı IP adresinde birden çok sertifika barındırmanıza olanak tanıyan SNI’yi destekleyip desteklemediğini bilmenizi sağlar.
- HSTS Sunucusu Desteği Yok : Sitenizi kullanıcılar için daha güvenli hale getiren HTTP Sıkı Aktarım Güvenliğinin uygulandığından emin olmak için sunucu başlığı yanıtını kontrol eder.
- Karma İçerik : Sitenizin, tarayıcılarda “güvenli değil” uyarısını tetikleyebilecek güvenli olmayan içerik içerip içermediğini belirler.
- HTTP Sayfalarına Dahili Bağlantılar : Size savunmasız HTTP sayfalarına yönlendiren bağlantıların bir listesini verir.
- HTTP Sürümlerinden HTTPS URL’lerine Yönlendirme veya Kural Yok : Arama motorlarının sitenizin HTTP ve HTTPS sürümünü dizine ekleyip eklemediğini bilmenizi sağlar; bu, sayfalar arama sonuçlarında birbiriyle rekabet edebileceğinden web trafiğinizi etkileyebilir.
- sitemap.xml Dosyasındaki HTTP Bağlantıları : Sitemap.xml dosyanızda, sitenizin arama motorları tarafından eksik taranmasına neden olabilecek HTTP bağlantıları olup olmadığını bilmenizi sağlar.
Semrush’ın site denetim aracındaki HTTPS Uygulama raporu, sitenizin güvenliğine ilişkin genel bir bakış sunar ve yukarıdaki tüm sorunları nasıl çözeceğiniz konusunda size tavsiyelerde bulunur.
6. Site Hızı Nasıl Artırılır?
Site hızı, kullanıcı deneyimini doğrudan etkiler ve arama motoru sıralamalarında bir faktördür. Bir siteyi hız açısından denetlediğinizde, dikkate almanız gereken iki veri noktanız vardır:
- Sayfa Hızı : Bir web sayfasının yüklenmesi ne kadar sürer?
- Site Hızı : Bir sitedeki örnek bir sayfa görüntüleme grubu için ortalama sayfa hızı.
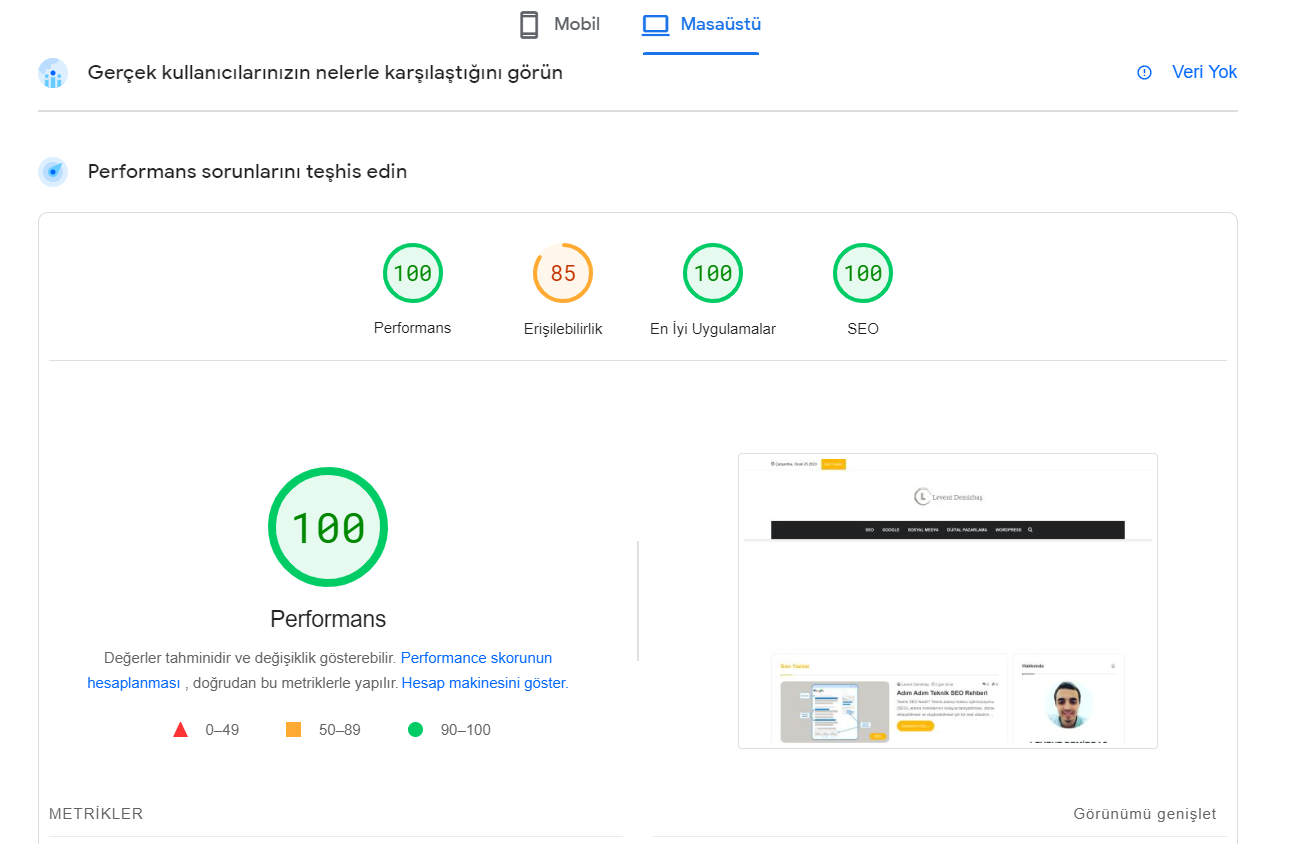
Sayfa hızını artırın ve sitenizin hızı artar. Bu o kadar önemli bir görev ki, Google’ın bunu ele almak için özel olarak yapılmış bir aracı var: PageSpeed Insights analiz aracı. Verdiği puan, sayfa yükleme süresi de dahil olmak üzere birkaç metriğe dayanmaktadır.
İncelenmeye değer başka bir araç da Google Chrome için Core Web Vitals uzantısıdır. Algılanan kullanıcı deneyimini temsil eden üç temel sayfa hızı ölçümüne dayalı olarak sayfaları ölçer. PageSpeed Insights, bu uzantı ve Site Denetim raporu ile web sitenizin performansına derinlemesine bir göz atacaksınız.
Site Denetimi raporu, aşağıdakilerle ilgili performans sorunlarını bulmanıza ve düzeltmenize yardımcı olacaktır ;
- Büyük HTML sayfası boyutu
- Yönlendirme zincirleri ve döngüler
- Yavaş sayfa yükleme hızı
- sıkıştırılmamış sayfalar
- Sıkıştırılmamış JavaScript ve CSS dosyaları
- Önbelleğe alınmamış JavaScript ve CSS dosyaları
- Çok büyük JavaScript ve CSS toplam boyutu
- Çok fazla JavaScript ve CSS dosyası
- Küçültülmemiş JavaScript ve CSS dosyaları
- Yavaş ortalama belge etkileşim süresi
PageSpeed Insights puanınızı ve genel site hızınızı artırmak için ilk adımınız resimleri optimize etmektir. Görüntüler genellikle sayfaların yavaş yüklenmesinin ana nedeni olduğundan, mümkünse kalitelerini düşürmeden bunları optimize etmelisiniz.
Görüntü optimizasyonu söz konusu olduğunda, örneğin görüntüleri ekran boyutlarına (gerçek boyutlarına değil) göre boyutlandırmak. Ve bir sayfayı 1 MB’lık bir görüntüyü yüklemeye zorlamamak için sıkıştırmak dahil olmak üzere birkaç seçeneğiniz vardır.
Görsellerden sonra JavaScript ve CSS optimizasyonuna odaklanın. ” CSS ve JS dosyalarını optimize etmek için boşlukları ve yorumları kaldıran” küçültmeyi kullanın. Web sitenizi daha da hızlandırmak için:
- Yönlendirmeleri temizle
- Tarayıcı önbelleğini kullan
- Video ve gif’ler dahil olmak üzere ortamın dosya boyutunu azaltın
- HTTP isteklerini en aza indirin
- Web sitenizin boyutunu yeterince yönetebilen bir barındırma sağlayıcısı seçin
- Bir içerik dağıtım ağı (CDN) kullanın
- HTML, JavaScript ve CSS dosyalarını Gzip sıkıştırmasıyla sıkıştırın
7. En Yaygın Mobil Uyumluluk Sorunları Nasıl Keşfedilir?
Şubat 2021 itibariyle, web trafiğinin yarısından fazlası ( yüzde 56 ) mobil cihazlarda gerçekleşiyor. Google , Mart 2021’in sonuna kadar tüm web siteleri için mobil öncelikli dizine eklemeyi uygulamayı planlıyor.
Bu noktada, arama motoru tüm web sitelerinin masaüstü versiyonu yerine mobil versiyonunu indeksleyecektir. Bu nedenle, mobil uyumluluk sorunlarını çözmeniz zorunludur.
Mobil cihazlar için optimize ederken, web sayfalarının çeşitli cihazlarda iyi şekilde işlenmesini sağlamak için duyarlı web tasarımına (RWD) odaklanabilir. Ana web sitesi sayfalarınızın basitleştirilmiş sürümleri olan AMP’leri kullanabilirsiniz.
AMP’ler mobil cihazlara hızlı bir şekilde yüklenir, çünkü Google bunları sunucunuza istek göndermek yerine önbelleğinden çalıştırır.
AMP’ler mobil site hızını artırır, ancak birkaç dezavantajı vardır. Web sitesi sahipleri reklam geliri elde edemezler ve genellikle sağlam, uygulaması kolay analizlere erişemezler. Ayrıca, web sitesi içeriği masaüstü ve mobil cihazlarda değişiklik gösterebilir.
AMP kullanıyorsanız, mobil görünürlüğünüzü artırmak için bunları doğru bir şekilde uyguladığınızdan emin olmak üzere düzenli olarak denetlemeniz önemlidir. Site Denetim Aracı, işletme abonelerinin AMP’leri denetlemesine ve belirli düzeltmeleri bulmasına yardımcı olur.
Araç, AMP sayfalarınızı üç kategoriye ayrılmış 33 sorun için test eder:
- AMP HTML sorunları
- AMP stili ve düzen sorunları
- AMP şablon oluşturma sorunları
Ayrıca araç, AMP etiketinin standart bir etikete ihtiyaç duyup duymadığını da algılar.
AMP raporunuzu incelerken, neyin yanlış olduğunu öğrenmek için sorun açıklama etiketinin üzerine gelin, ardından nasıl düzelteceğinizi keşfetmek için her bir sorunun üzerine gelin.
8. En Yaygın Kod Sorunlarını Tespit Etmek ve Düzeltmek
Bir web sitesinin nasıl göründüğü önemli değil. Gösterişli arayüzün ve iyi tasarlanmış sayfaların arkasında kod vardır. Bu kod tamamen ayrı bir dildir ve diğer dillerde olduğu gibi uygun sözdizimine ve noktalama işaretlerine sahip olmalıdır. Titiz okuyucular olarak Google ve diğer arama motorları, web sitenizin kodunda hatalar varsa sayfalarınızı dizine ekleme zahmetine girmeyebilir.
Teknik SEO denetiminiz sırasında, web sitesi kodunun ve işaretlemesinin birkaç farklı bölümüne dikkat edin:
- HTML.
- CSS (.css)
- JavaScript (.js)
- Meta etiketleri.
- Twitter Kartı işaretlemesi dahil Açık Grafik protokolü.
- Schema.org.
JavaScript
Google, HTML ile kodlanmış web sitelerini basit bir şekilde tarar, ancak sayfada JavaScript olduğunda, arama motorlarının sayfayı taraması daha fazla çaba gerektirir.
CSS ve JavaScript dosyaları bir arama motoru tarafından dizine eklenmez – sayfayı oluşturmak için kullanılırlar. Ancak, Google bunların oluşturulmasını sağlayamazsa, sayfayı düzgün bir şekilde dizine ekleyemez.
Google Search Console’u kullanarak, JavaScript kullanan bir sayfanın düzgün bir şekilde oluşturulduğundan emin olmak için kontrol edin. URL Denetleme Aracını bulun, URL’yi girin ve ardından “URL’yi Test Et”i tıklayın.
İnceleme bittiğinde, arama motorunun kodu doğru okuyup okumadığını görmek için Google’ın oluşturduğu sayfanın ekran görüntüsünü görüntüleyebilirsiniz. Herhangi bir şeyin engellenip engellenmediğini, hatalı olup olmadığını veya zaman aşımına uğradığını öğrenmek için tutarsızlıkları ve eksik içeriği kontrol edin.
Bir JavaScript sayfası doğru şekilde oluşturulmadıysa bunun nedeni robots.txt dosyasında kaynakların engellenmiş olması olabilir. Aşağıdaki kodun dosyada olduğundan emin olun:
Bu kod zaten mevcutsa, komut dosyalarınızı ve kodun neresinde olduklarını doğrulayın. Komut dosyalarının sıralanması veya optimize edilmesi nedeniyle sayfadaki başka bir komut dosyasıyla çakışma olabilir.
Meta etiketleri
Bir meta etiketi, bir arama motoru botuna bir veri parçası (dolayısıyla adı) hakkında ek veri verir. Bu etiketler, sayfanızın HTML’sinde kullanılır. İyi anlamanız gereken dört tip şunlardır:
- Başlık Etiketleri.
- Meta Açıklamaları.
- Robot Meta Etiketleri.
- Görünüm Meta Etiketleri.
Sayfa içi SEO ile ilgili yazımızda, başlık etiketlerini ve bunların önemini tartışıyoruz. Meta açıklama, SERP’lerde başlığın hemen altındadır ve Google’ın sıralama algoritmasına doğrudan bağlı olmasa da, insanların bir SERP’den sitenize tıkladıklarında ne göreceklerini anlamalarına yardımcı olur.
Robot meta etiketleri, kaynak kodunda kullanılır ve arama motoru tarayıcıları için talimatlar sağlar. En kullanışlı parametrelerden bazıları şunlardır:
- dizin
- Noindex
- Takip et
- Takip etme
- arşivsiz
Duyarlı bir tasarımınız olduğunda , görüntü alanı içerik etiketi “kullanıcının cihazına göre sayfa boyutunu otomatik olarak değiştirir”.
Açık Grafik, Şema ve Yapılandırılmış Veriler
Sayfa kodunuz içinde, özel etiketler ve mikro veriler kullanmak, arama motorlarına sayfanın ne hakkında olduğunu belirten sinyaller gönderir. Arama motorlarının sayfaları doğru bir şekilde dizine eklemesini ve kategorize etmesini kolaylaştırabilirler.
- Açık Grafik etiketleri, kullanıcılar belirli sosyal medya sitelerinde bir URL paylaştığında gösterilen içeriği kontrol eden kod parçacıklarıdır. Twitter Kartlarının kendi işaretlemeleri vardır.
- Şema, arama motorlarının SERP’lerde bir web sayfası için zengin içerikli sonuçlar üretmesine yardımcı olmak için web geliştiricilerinin kullanabileceği paylaşılan bir biçimlendirme dili koleksiyonudur.
Bir SERP’de zenginleştirilmiş bir arama sonucu olarak görüntülenebileceğini düşündüğünüz web sayfaları için, bu konum için rekabet edebilmek amacıyla belirli şema işaretlemesini kullanabilirsiniz. Yapılandırılmış verileri kullanmanın amacı, arama motorlarının sitenizin içeriğini daha iyi anlamasına yardımcı olmaktır, bu da sitenizin zengin sonuçlarda gösterilmesine neden olabilir.
Zenginleştirilmiş bir arama sonucu kazanmaya karar verirseniz, “içerdiği yapılandırılmış verilerle hangi zengin sonuçların oluşturulabileceğini görmek” amacıyla web sayfanızın kodunu kontrol etmek için Zengin Sonuçlar Testini kullanın.
Web sitenizin kodundaki hataları bulmanın anahtarı pratiktir. Site Denetimi raporunda hata ve uyarılarla işaretlenmiş sayfalar bulduğunuzda ve Google Search Console’da anormallikler gördüğünüzde kodunuzu kontrol edin.
Teknik SEO sorunlarını teşhis etmek, kodunuz temiz ve doğru olduğunda çok daha hızlı gerçekleşir ve çok daha az sinir bozucu olur.
9. Yinelenen İçerik Sorunlarını Belirleme ve Düzeltme
Web sayfalarınız aynı bilgileri veya neredeyse aynı bilgileri içeriyorsa, bu birçok soruna yol açabilir .
- SERP’lerde sayfanızın yanlış bir sürümü görüntülenebilir.
- Sayfalar SERP’lerde iyi performans göstermeyebilir veya indeksleme sorunları yaşayabilir.
- Temel site ölçümleriniz dalgalanabilir veya azalabilir.
- Arama motorlarının önceliklendirme sinyalleriniz konusunda kafası karışabilir ve bu da onları beklenmedik eylemlerde bulunmaya yönlendirebilir.
Sitenizin yinelenen içerik sorunları yaşamadığından emin olmak için bir içerik denetimi gerçekleştirin . Sitenizin otoritesini artıran düzenli içerik oluşturmak için sütun sayfalarını ve konu kümelerini kullanabilirsiniz.
Sitenizin sınıflandırmasını iyileştirmek için kategorileri ve etiketleri nasıl kullandığınıza dikkat edin ve bunu bilinçli bir şekilde yaptığınızdan emin olun. Ayrıca, sitenizin sayfalandırmasına, arşiv sayfalarının sıralamasına dikkat edin.
Site Denetim aracı, yüzde 80 oranında aynı içeriğe sahip sayfaları tespit ederse, bunları yinelenen içerik olarak işaretler. Bunun üç yaygın nedeni olabilir: URL’lerin birden çok sürümü vardır, sayfalar seyrek içeriğe sahiptir veya URL arama parametrelerinde hatalar vardır.
URL’lerin Birden Çok Sürümü
Bir sitenin yinelenen içeriğe sahip olmasının en yaygın nedenlerinden biri, URL’nin birden fazla sürümüne sahip olmanızdır. Örneğin, bir sitenin HTTP sürümü, HTTPS sürümü, www sürümü ve www olmayan sürümü olabilir.
Bu sorunu düzeltmek için:
- Sayfaları Çoğaltmak İçin Standart Etiketler Ekleyin : Bu etiketler, arama motorlarına içeriğinizin ana sürümünün bulunduğu sayfayı taramasını söyler.
- HTTP Sayfalarınızdan HTTPS Sayfalarınıza Bir 301 Yönlendirmesi Kurun : Bu yönlendirme, kullanıcıların yalnızca güvenli sayfalarınıza erişmesini sağlar.
Seyrek İçeriğe Sahip Sayfalar
Site Denetiminin yinelenen içerik bulabilmesinin bir başka nedeni de, üzerinde çok az içerik bulunan sayfalarınızın olmasıdır. Aynı üst bilgilere ve alt bilgilere sahipseniz, araç yalnızca bir veya iki cümle içeren bir sayfayı işaretleyebilir. Bu sorunu çözmek için, arama motorlarının bu sayfaları yinelenmeyen içerik olarak tanımlamasına yardımcı olmak için bu sayfalara benzersiz içerik ekleyin.
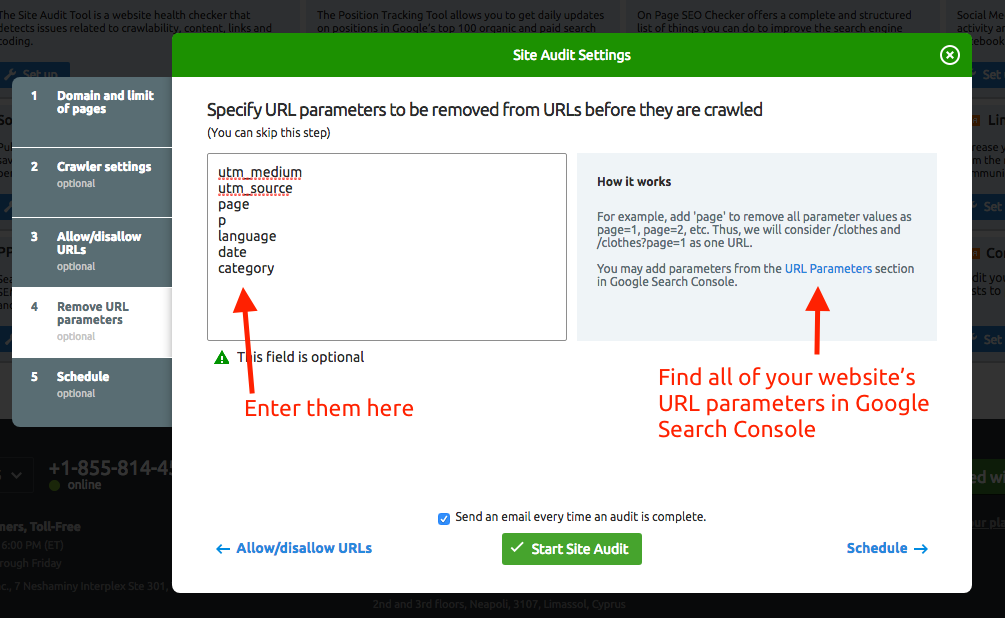
URL Arama Parametreleri
URL arama parametreleri, web sitesi içeriğini filtrelemeye veya sıralamaya yardımcı olmak için kullanılan bir URL’nin ek öğeleridir. Soru işareti ve eşittir işareti olduğundan bunları tanımlayabilirsiniz.
Ürün sayfası gibi bir sayfanın kopyalarını oluşturabilirler. Sorunu çözmek için, Google Arama Konsolu ve Bing Web Yöneticisi Araçları üzerinden parametre işlemeyi çalıştırarak bu arama motorlarına yinelenen sayfaları taramamaları gerektiğini açıklayın.
10. Yönlendirme Hataları Nasıl Bulunur ve Onarılır
Sayfa yükleme ve sunucu hataları, kullanıcı deneyimini etkiler ve bir arama motoru sitenizi taramaya çalıştığında sorunlara yol açabilir. Site Denetiminizi çalıştırdıktan sonra , en önemli sorunlarınızın bir listesini göreceksiniz. Yönlendirme hatalarınızı ve durum kodlarınızı görmek için aşağıdaki “Tüm sorunları görüntüle” düğmesini tıklayın.
3xx Durum Kodları
Bu hatalar, kullanıcılar ve arama motorları bu sayfaya geldiklerinde yeni bir sayfaya yönlendirildiklerini gösterir.
- 301 : Yönlendirme kalıcıdır. Bu, yeni bir URL’ye taşınan aynı veya yakın eşleşen içerik içindir ve SEO değerini yeni sayfaya ilettiği için tercih edilir.
- 302 : Bu, aynı veya yakın eşleşen içerik için geçici bir yönlendirmeyi belirtir. Bu, örneğin yeni bir sayfa şablonunu A/B testi yaptığınız durumlarda kullanılabilir.
- 307 : Bu ayrıca geçici bir yeniden yönlendirmeyi gösterir, ancak protokolü kaynaktan hedefe değiştirdiği anlamına gelir. Bu yönlendirmelerden kaçınılmalıdır.
Orijinal ve nihai URL arasında birden fazla yönlendirme bulunduğunda, yeniden yönlendirme zinciri adı verilen birden çok yeniden yönlendirmeye sahip tüm sayfaları işaretleyin. Ek olarak, orijinal URL kendisine iletildiğinde oluşan döngüleri kaldırın. Site Denetimi aracında web siteniz için tüm yönlendirme zincirlerinin ve döngülerinin bir listesini bulabilirsiniz.
Yönlendirmeler, SEO’da yararlı bir araçtır ve uygun olduğunda kullanılmalıdır: içerik değiştiğinde, o sayfa artık mevcut veya güncel değilse veya her ikisi birden.
4xx Durum Kodları
Bu hatalar, istenen bir sayfaya erişilemediğini gösterir ve bozuk bağlantılar olarak bilinir. Yaygın 4xx hataları şunları içerir:
- 403 : Erişim yasak, bu genellikle oturum açmanın gerekli olduğu anlamına gelir.
- 404 : Kaynak mevcut değil ve bağlantının düzeltilmesi gerekiyor.
- 410 : Kaynak kalıcı olarak gitti.
- 429 : Sunucuda çok kısa sürede çok fazla istek var.
5xx Durum Kodları
Sunucu tarafında 5xx hataları var. Sunucunun isteği gerçekleştiremediğini belirtirler.
Site Denetimi raporunuzu gözden geçirin ve beklenmeyen durumlara sahip sayfaları düzeltin. Örneğin, 403 veya 301 statüsüne sahip sayfaların bir listesini tutun, böylece bu yönlendirmeleri doğru şekilde kullandığınızdan emin olabilirsiniz.
Ayrıca, kaynağın yasal ve kalıcı olarak kaybolduğundan ve trafiği yönlendirmek için değerli bir alternatif olmadığından emin olmak için 410 hatası olan sayfaları kontrol edin.
11. Günlük Dosyası Analizi
Bu adım, bir arama motoru sitenizi taradığında ne olduğunu anlamak için web sitenize bir Googlebot’un bakış açısından bakmanıza yardımcı olur. Web sitenizin günlük dosyası, bu ayrıntılar da dahil olmak üzere sitenizi ziyaret eden her kullanıcı ve bot hakkındaki bilgileri kaydeder.
- İstenen URL veya kaynak
- İsteğin HTTP durum kodu
- İstek sunucusunun IP adresi
- İsteğin yapıldığı saat ve tarih
- İstekte bulunan kullanıcı aracısı, örneğin Googlebot
- isteğin yöntemi
Günlük dosyanızı manuel olarak analiz etmeden web sitenizle ilgili birkaç soruyu yanıtlamanıza yardımcı olabilir, örneğin:
- Araç tarama sırasında hangi hataları buldu?
- Hangi sayfaları taramadı?
- Tarama bütçeniz ne kadar verimli harcanıyor?
- Sitenizde en çok taranan sayfalar hangileri?
- Emekleme miktarında ani artışlar oluyor mu?
- Googlebot’un taramasını yönetebilir misiniz?
Bu soruları yanıtlamak, SEO stratejinizi iyileştirmenize veya web sayfalarınızın dizine eklenmesi veya taranmasıyla ilgili sorunları çözmenize yardımcı olabilir.
Günlük Dosyası Analiz Aracımızı kullanmak için, günlük dosyanızın bir kopyasına ihtiyacınız vardır; bu kopyaya sunucunuzun kontrol panelindeki dosya yöneticisinden veya bir FTP istemcisi aracılığıyla erişebilirsiniz. Günlük dosyanızı bulduktan sonra, üç adım atmanız gerekir.
- Doğru access.log biçiminde olduğundan emin olun.
- Dosyayı günlük dosyası çözümleyicisine yükleyin.
- Analiz cihazını başlatın.
Günlük analiz aracı bittiğinde, ayrıntılı bir rapor alırsınız. İçinde şunları göreceksiniz:
- Botlar : Farklı arama motoru botlarının sitenize her gün kaç istekte bulunduğu
- Durum Kodları : Her gün bulunan farklı HTTP durum kodlarının dökümü
- Dosya Türleri : Her gün taranan farklı dosya türlerinin dökümü
Sitenizdeki hangi klasörlerin veya sayfaların en çok veya en az bot isabetine sahip olduğunu ve hangi sayfaların en sık tarandığını gösteren Sayfalara Göre İsabetler raporunuza da bakabilirsiniz.
12. Sayfa İçi SEO
Site içi SEO olarak da adlandırılan sayfa içi SEO, sayfanızdaki içeriği arama motorları için mümkün olduğunca keşfedilebilir hale getirmek için optimize etme işlemidir.
Çevrimiçi içeriğin bolluğu nedeniyle, sayfa içi SEO çok önemlidir. Başarılı sayfa içi SEO, arama motorlarının sayfanızın alaka düzeyini sıralamak istediğiniz bir anahtar kelimeye bağlama olasılığını artırır.
Sayfa içi SEO’yu optimize etmek için birkaç önemli adım vardır. Başlangıç noktası olarak, bu yaygın sorunlara dikkat edin.
Uzun Başlık Etiketleri
Başlık etiketi, SERP’lerde görünen bir web sayfasının başlığıdır. Bir başlık etiketine tıklamak sizi ilgili sayfaya götürür. Başlık etiketleri, arama yapanlara yalnızca sayfanın konusunu anlatmakla kalmaz, aynı zamanda arama motorlarına o sayfanın sorguyla ne kadar alakalı olduğunu da söyler.
Kaba bir kılavuz olarak, başlık etiketleri yaklaşık 50 ila 60 karakter uzunluğunda olmalıdır (çünkü Google sonuç sayfalarında yalnızca yaklaşık 600 piksel metin görüntüleyebilir) ve önemli anahtar kelimeler içermelidir. Başlık etiketi uzunluğunuzu (içeriğinizin diğer yönleriyle birlikte) Semrush’un SEO Yazma Asistanı ile kontrol edebilirsiniz.
Eksik H1’ler
Başlık etiketleri (H1, H2 vb.), metnin bölümlerini ayırmaya yardımcı olur. Uzun metin parçalarını okumak zor olabileceğinden, başlıklar insanların içeriği taramasına ve sindirmesine yardımcı olur. H1 etiketleri en genel başlık görevi görürken, azalan başlıklar daha spesifik içeriğin yapılandırılmasına yardımcı olur.
H1 etiketleri, arama motorlarının herhangi bir içeriğin konusunu belirlemesine yardımcı olur, bu nedenle eksik H1’ler, Google’ın web sitenizi anlamasında boşluklar bırakacaktır. Şunu da asla unutmayın: Her sayfada yalnızca bir H1 etiketi bulunmalıdır.
Yinelenen Başlık ve H1 Etiketleri
Aynı H1 ve başlık etiketleri, bir sayfanın aşırı optimize edilmiş görünmesine neden olarak sıralamanıza zarar verebilir. Bir H1 yazarken bir başlık etiketini kelimesi kelimesine kopyalamak yerine, ilgili ancak benzersiz bir başlık düşünün. Başlık etiketlerine, diğer alakalı anahtar kelimeleri sıralamak için yeni fırsatlar olarak da bakabilirsiniz.
İnce İçerik
Aynı şekilde, yinelenen içerik SEO için sorunlu olabilir, aynı şekilde kullanıcılara veya arama motorlarına çok az değer sağlayan veya hiç değer sağlamayan içerik türü de ince içerik olabilir.
İnce sayfaları belirledikten sonra, bunları ya yüksek kaliteli, benzersiz içerik ekleyerek ya da tarayıcıya bir sayfayı dizine eklememesini söyleyerek iyileştirin (bunu bir noindex özelliği ekleyerek yapabilirsiniz).
13. Uluslararası SEO
Birden fazla ülkedeki kitlelere ulaşması gereken bir web siteniz varsa, SEO çabalarınız hreflang, coğrafi hedefleme ve diğer önemli uluslararası SEO öğelerini içerecektir.
Hreflang
Site Denetimi raporu size Uluslararası SEO için bir puan verir ve sizi hreflang etiketleriyle ilgili sorunlara karşı uyarır. Uluslararası Hedefleme raporu ile bu etiketleri Google Search Console’da da kontrol edebilirsiniz .
Hreflang kodu, arama motorlarına sayfanın belirli bir dili konuşan kişiler için olduğunu söyler. Hreflang özniteliği, arama motorlarına belirli bir dilde sorgu yapan bir kullanıcıya, sonuçların başka bir dilde benzer içeriğe sahip bir sayfa yerine o dilde teslim edilmesi gerektiğini bildirir. Bu etiketi kullandığınızda, onu sayfanın HTML başlığına bağlantı olarak yerleştirin.
Hreflang ile ilgili sorunları gidermek için ” Hreflang Ek Açıklamalarını Denetleme: En Yaygın Sorunlar ve Bunlardan Nasıl Kaçınılır ” bölümünü okuyun. Bu kılavuz o kadar popüler ve faydalıdır ki Google, “Hreflang hatalarını ayıklama” bölümünde ona bağlantı verir.
14. Yerel SEO
Yerel SEO, bir ürün, hizmet veya işletme için bir web sitesinin konuma özgü bir sorgu için optimizasyonudur. Arama motorları, kullanıcının konumuna göre sonuçları şu yollarla gösterir:
- Masaüstü kullanıcıları için IP adresi
- Mobil kullanıcılar için coğrafi konum
Örneğin, bir kişi “Tay yemeği” araması yaparsa, arama motoru, arama yapan kişinin IP adresine veya coğrafi konumuna göre yerel Tayland restoranlarını gösterir. Web siteniz doğru veya eksiksiz bilgi içermiyorsa ve yerel SEO için optimize edilmemişse, topluluk üyeleri sitenizi kolayca bulamayabilir.
Google Benim İşletmem (GMB)
Bir Google Benim İşletmem Sayfası, hizmetlerini veya ürünlerini çevrimiçi olarak tanıtan herhangi bir işletme için en önemli araçlardan biri olarak hizmet eder. İşletmenin iletişim bilgilerini, işletme kategorisini, açıklamasını, çalışma saatlerini, hizmetlerini, menülerini (restoranlar için) ve daha fazlasını görüntüler. Mümkün olduğu kadar çok, mümkün olduğu kadar doğru doldurmanız önemlidir.
GMB’ler ayrıca insanların şunları yapmasına olanak tanır ;
- Teklif İsteyin.
- Doğrudan İşletmeye Mesaj Gönderin veya Arayın.
- Randevu Al.
- Yorum Bırak.
Ayrıca, GMB sayfaları aramaları, takipleri, rezervasyonları ve daha fazlasını takip ederek müşterilerinizin işletmenizle nasıl etkileşim kurduğunu görmenizi sağlar. Bu sayfa yerel SEO için son derece önemlidir.
Web Sitenizi Yerel SEO için Optimize Etme
Atıf yönetimi ve mobil uyumluluk, yerel SEO için en önemli sıralama faktörlerinden ikisi olarak sayılır.
- Atıf yönetimi : Yerel bir alıntı, yerel bir şirketin iletişim bilgilerinden web sitelerinden sosyal platformlara ve uygulamalara kadar herhangi bir çevrimiçi sözdür. Doğru ve tutarlı yerel alıntılar, yalnızca insanların bir işletmeyle iletişim kurmasına yardımcı olmakla kalmaz, aynı zamanda arama motoru sıralamalarını etkileyebilir ve bir işletmenin Google Haritalar’da sıralanmasına yardımcı olabilir. Yerel alıntılarınızın tutarlılığını sağlamak için Listeleme Yönetim Aracımızı kullanın .
- Mobil uyumluluk : Yedinci bölümde tartıştığımız gibi, sitenizin mobil uyumluluğu önemlidir. Sitenizin mobil uyumluluğunu kontrol etmek için Etki Alanına Genel Bakış’a gidin ve site adını girin. Raporun üst kısmında Masaüstü veya Mobil’i seçebilirsiniz. Mobil uyumluluk puanı da dahil olmak üzere mobil analiz verilerini görüntülemek için ‘Mobil’e geçin.
Yerel Bağlantı Oluşturma
Yerel SEO’nuzu güçlendirmenin yararlı bir yolu: yerel blogların, yerel işletmelerin ve/veya sektör web sitelerinin sitenize bağlantı vermesini sağlamak. Topluluğunuzdaki bazı eski moda ağlar, sonunda şirketinizin SERP performansını artırabilir. Bağlantı kurmak isteyebileceğiniz potansiyel müşterileri toplamak için Bağlantı Oluşturma Aracımızı deneyin.
15. Ek İpuçları
SEO yöneticileri, web sitelerini araştırmak ve iyileştirmek için elektronik tablolar, pivot tablolar ve bir dizi araç kullanır. Beklenmedik değişiklikleri yakalamak ve kaçınılmaz algoritma güncellemelerine hazır olmak için siz de mümkün olduğunca düzenli kalmalısınız. Eğilimleri fark etmek ve önlenebilir sorunların üstesinden gelmek, web sitenizin SEO çalışmaları için bir strateji oluşturmanıza yardımcı olacaktır.
Site Denetimi raporunun Taramaları Karşılaştır sekmesinde, belirli taramaları seçebilir ve sonuçlarınızı iki ayrı rapordan karşılaştırmak için analiz edebilirsiniz.
“İlerleme” sekmesi, web sitenizin zaman içindeki durumunu gösteren etkileşimli bir çizgi grafiği içerir. Sitenizin nasıl ilerlediğini görmek için belirli hataları, uyarıları veya bildirimleri seçebilir veya genel istatistiklere bakabilirsiniz.
Etkili SEO’nun anahtarı, bunu bir ekip çalışması haline getirmektir. Bir şirket içerik oluşturucuları, web sitesi yöneticilerini, SEO ekiplerini ve diğer departmanları siloya aldığında, web sitesi parça parça bir araya gelir.
Bir web sitesine katkıda bulunan herkes birlikte çalıştığında bunu kullanıcılar ve arama motorları anlayabilir. Arayüz daha iyi görünür, kullanıcı deneyimi üstündür ve arama motorları sitenizi düzgün şekilde dizine ekleyebilir ve tarayabilir.
Teknik SEO Analizi (Video)
Sonuç
Bu kılavuzun kapsamlı bir teknik SEO denetimi gerçekleştirmenize yardımcı olacağını umuyorum. Sorunları belirlemenize yardımcı olması için Site Denetim Aracımızı kullanın ve ardından SEO’nuzu iyileştirebilmeniz için herhangi bir teknik sorunu çözmek üzere çözümler bulmak için kullanabilirsiniz. Şimdi devam edin ve web sitenizi denetlemeye başlayın!