SEO’da avantaj elde etmek mi istiyorsunuz? Görüntü optimizasyonunuz yeterli değilse trafik, kullanıcı etkileşimi ve satışları kaçırıyor olabilirsiniz.
Google, belirli bir arama sorgusu için hangi web sitesinin sıralanacağına karar verirken 200’den fazla faktöre bakar. İyi optimize edilmiş bir görsele sahip olmak, vasat altı içeriğin bir numara olmasına yardımcı olmazken. Görsellerini optimize etmeyen diğer sitelerden sıyrılmanıza yardımcı olabilir.
Güzel haberler? Görüntü optimizasyonu özellikle karmaşık değildir. Mevcut resim sürecinizde yapacağınız birkaç değişiklik, sitenizin daha fazla trafik. Ve potansiyel müşteri kazanmasına yardımcı olarak daha fazla satış sağlayabilir.
Görüntü Optimizasyonu Neden Önemli?
İyi optimize edilmiş resimler, Google’da daha iyi görünürlük elde eder ve bu da daha fazla trafik getirir. Sitelerin resimlerini optimize etmesinin bir numaralı nedeni budur. Ancak başka birçok faydası da vardır.
-
Kullanıcı Deneyimini İyileştirin : Doğru şekilde görüntülenen iyi optimize edilmiş resimler. Sitenizde gezinmeyi kolaylaştırarak kullanıcı deneyimini iyileştirir. Örneğin, büyük resimler tüm ekranı kaplayabilir veya sayfadaki diğer öğeleri kaplayabilir.
-
Daha Hızlı Site Hızı : SEO söz konusu olduğunda hız önemlidir. Büyük veya yanlış biçimlendirilmiş resimler sitenizi yavaşlatabilir, sıralamanızı öldürür ve site ziyaretçilerini rahatsız edebilir.
-
Sitenizi Daha Erişilebilir Hale Getirir : Alt etiketleri eklemek gibi bazı optimizasyon adımları. Ekran okuyucu kullananlar için sitenizde gezinmeyi kolaylaştırabilir. Web erişilebilirliği yalnızca site ziyaretçileri için iyi değildir. SEO için de iyidir.
Görüntü optimizasyonu, SEO’yu geliştirmek için hiç bitmeyen bir arayışta başka bir adım gibi görünse de, sıralama ve kullanıcı deneyimi üzerinde önemli bir etkiye sahip olabilir.
Resimlerin sitenizi engellemediğinden nasıl emin olabilirsiniz?
Web Siteniz İçin 7 Görsel Optimizasyon İpucu
Teknik SEO, özellikle en son Google algoritma güncellemelerine ve bunların ne anlama geldiğine aşina değilseniz oldukça karmaşık bir hal alabilir. İyi haber şu ki, görüntü optimizasyonu SEO’nun diğer yönleri kadar karmaşık değil ve o kadar sık değişmiyor gibi görünüyor.
Resimlerinizin SEO’nuza yardımcı olduğundan emin olmaya hazır mısınız? İşte bilmeniz gerekenler.
1. Doğru Görüntü Dosyası Türünü Seçin
Yanlış resim dosyası türünün kullanılması, resimlerinizin yanlış görüntülenmesine. Bulanık görünmesine ve hatta kullanıcıların resimlerinizi görememesine neden olabilir. Ancak görüntüler için tonlarca farklı biçim vardır vektörler, JPEG’ler, raster, PNG, GIF’ler.
SEO için en iyi görsel türü hangisidir? Genel olarak, JPEG’leri veya PNG’leri kullanmak isteyeceksiniz.
Ortak Fotoğraf Uzman Grubu olarak da bilinen JPEG, popüler bir görüntü dosyası türüdür. Hemen hemen her tür cihaz tarafından görüntülenebilirler ve milyonlarca renk gösterebilirler. Bu nedenle resimlerinizin rengini iyi korurlar.
JPEG’ler kayıplı sıkıştırma kullanır, bu da sıkıştırma sırasında bazı verilerin kaybolmasına neden olur. Bu nedenle profesyonel fotoğrafçılık için ideal değildir. Ancak, blog gönderilerindeki öne çıkan görseller ve benzer görseller için gayet iyi çalışıyorlar.
Diğer bir popüler resim türü de her tür cihazda görüntülenebilen PNG’dir. Bunlar kayıpsız sıkıştırma kullanır, yani sıkıştırma işlemi sırasında veri kaybetmezler.
Ayrıca şeffaf arka planlar gibi öğeleri de desteklerler. Ancak, dosya boyutları çok daha büyük olma eğilimindedir.
Bunlar web yayınları için en popüler görsellerdir. İşte bunları kullanmanızı önerdiğim zamanlar:
-
Blog gönderisi görüntüleri, ekran görüntüleri vb. için JPEG kullanın. Daha küçük boyut, site hızını koruyacak ve çoğu görüntü yeterince net olacaktır. Kalite yeterince iyi değilse ve site hızınız iyiyse, PNG formatına geçmekten çekinmeyin.
-
Simgeler, logolar ve birinin yakınlaştırabileceği resimler için PNG kullanın. PNG’ler daha büyük ancak biraz daha yüksek kaliteli resimlerdir. Görüntü kalitesi önemliyse bir PNG dosyası kullanın.
Sitenizde özellikle GIF’ler olmak üzere diğer resim formatlarını kullanmamanızı şiddetle tavsiye ederim. İyi bir GIF’i severim, ancak sitenizi gerçekten yavaşlatırlar.
2. Resimlerinizi Sıkıştırın
Görüntü sıkıştırma, büyük görüntü dosyalarını alır ve bunları küçültür. Böylece internete yüklenmeleri veya cihazınızda saklanmaları daha kolay olur. Görüntü sıkıştırma, iyi yapıldığında boyut ve görüntü kalitesi arasındaki mükemmel dengeyi sağlar.
İki tür görüntü sıkıştırma, kayıplı ve kayıpsız sıkıştırmadır. JPEG’lerin kullandığı kayıplı sıkıştırma, esas olarak verilerin bir kısmını dışarı atar, kayıpsız ise tüm verileri korur. (PNG’ler yukarıda belirttiğim gibi kayıpsız kullanır.)
Bu nedenle, kullandığınız sıkıştırma türü, seçtiğiniz görüntü türüne bağlıdır.
En soldaki resim 824 KB, ki bu oldukça büyük. Ortadaki görüntü neredeyse aynı görünüyor (dikkatli bakarsanız arka planda biraz grenlilik var) ancak 76 KB ile çok daha küçük. Üçüncüsü daha da küçüktür, ancak görüntü kalitesi kesinlikle etkilenir.
Boyut ve kalite arasında doğru dengeyi yakalamayı hedefleyin.
Resimlerinizi ne kadar sıkıştıracağınıza karar verirken kullanıcınızı düşünün. Çoğu durumda, bir blog gönderisindeki bir görüntünün biraz daha az net olup olmadığına aldırış etmezler. Ancak, bir müşteriye yeni bir logo gönderiyorsanız, bu farklı bir hikaye.
Önemli olan, kullandığınız dosya biçimine göre sıkıştırma türünü kullanın ve görüntünün nasıl kullanılacağına göre dosya biçimini seçin.
Şimdi, görüntüleri nasıl sıkıştırırsınız? Birkaç araç var.
squoosh.app’i seviyorum , tek bir tıklamayla dosya biçimlerini dönüştürmenize. Resimleri kırpmanıza ve yeniden boyutlandırmanıza izin veren ücretsiz bir web uygulamasıdır. Diğer fotoğraf sıkıştırma araçları arasında Photoshop ve PicResize bulunur.
3. Açıklama Alternatif Metni Ekleyin
Alternatif metin, bir görüntünün ne olduğunu ve hangi amaca hizmet ettiğini açıklayan yazılı bir açıklamasıdır. Ekran okuyucular, bu verileri kullanıcılarına görselleri açıklamak için kullanır.
Ve Google, bir görselin bir arama sorgusuyla alakalı olup olmadığını belirlemek için kullanır.
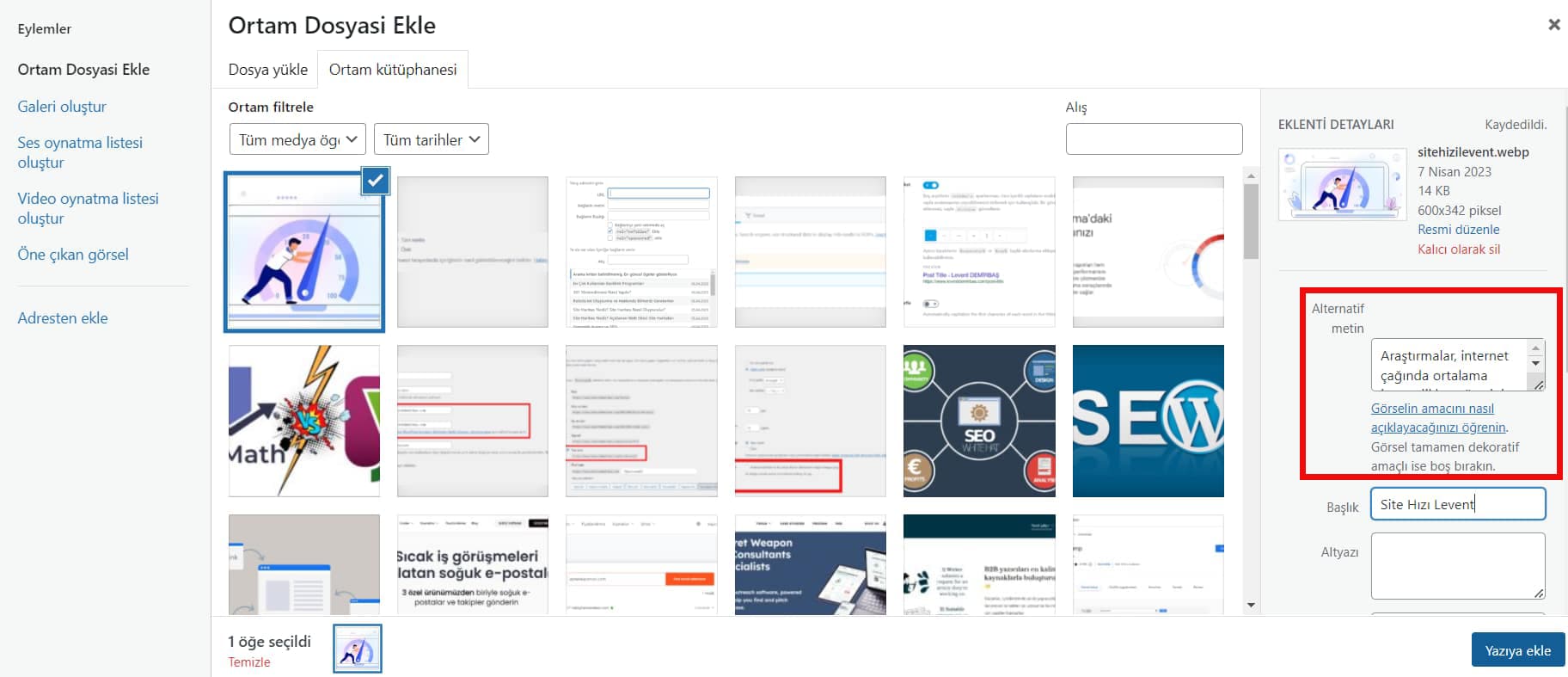
WordPress kullanıyorsanız, alternatif metin eklemek çok basittir. Bloğu bir resimle vurgulayın ve alternatif metni aşağıdaki gibi sağlanan kutuya ekleyin.
Google Dokümanlar’da, resimlere sağ tıklayın, ardından Alternatif metin’e tıklayın. Alternatif metni eklemenize izin veren bir kutu görünecektir.
Alternatif metin olarak ne yazıyorsunuz? Size kalmış olsa da, işte kullandığım formül.
“Ana anahtar kelime – görselin açıklaması”
WordPress’ten alınan yukarıdaki görüntü için, “WordPress örneğinde görüntü optimizasyon kılavuzu alt metni” kullandım. Bu biçim, ekran okuyucuların resmin ne olduğunu bilmesini sağlar ve Google’a resmin resim optimizasyonu arama sorgularıyla alakalı olduğunu söyler.
4. Yüksek Kaliteli Görüntü Adları ve Açıklamaları Yazın
Resim başlığı, kullanıcılara (ve arama motorlarına) resimleriniz hakkında biraz daha fazla bağlam sağlar. Sıralamayı doğrudan etkilemeseler de (Google’dan John Mu’ya göre), biraz daha bağlam sağlarlar ve site kodunuzda görünürler.
Alt metninize benzer şekilde, gönderi hedeflerinin anahtar terimiyle. Birlikte görüntüyü tanımlayan kısa bir ifade kullanmanızı öneririm.
Google, resimler için bir başlık ve snippet oluşturduğundan. Bu, resimlerinizin Google görsel aramada daha kolay bulunmasını da sağlayabilir. Bir başlık eklerseniz, bunu dikkate alırlar.
5. Resimlerin Mobil Uyumlu Olduğundan Emin Olun
Doğru dosya türünü kullandıysanız ve resimlerinizi sıkıştırdıysanız, oldukça mobil uyumlu olmalıdırlar. Ancak bazen işler her zaman beklediğimiz gibi gitmeyebilir.
Tüm internet trafiğinin yarısından fazlası bir mobil cihazdan geliyor. Bu nedenle resimlerin mobil deneyimi bozmamasını sağlamak istiyorsunuz.
Bu nedenle, resimlerin en iyi şekilde görünmesini sağlamak için sitenizi birkaç farklı mobil cihazdan görüntülemenizi öneririm. Unutmayın, tabletler, iPhone’lar ve Android cihazlar, resimlerinizi biraz farklı gösterebilir.
6. Şema İşaretlemesini Kullanın
Yapılandırılmış veri olarak da adlandırılan şema işaretleme, arama motorlarının verilerinizi daha iyi anlamasına yardımcı olan bir kod türüdür.
Aile tarifleri kitabı yapmak için tarifler toplamak istediğinizi hayal edin. Herkesin farklı ölçüler, farklı başlık formatları vb. kullanabilen en sevdiği tarifi göndermesini sağlamak yerine. Bir form gönderir ve ailenizden tariflerini girmesini istersiniz.
Artık tüm tarifler aynı formatta ve malzemeleri, ölçüleri, pişirme adımlarını kolayca görüntüleyebilirsiniz.
Temel olarak, şema yapısının yaptığı şey budur. Google’ın bunun bir liste mi, tarif mi, resim mi olduğunu anlayabilmesi için verilerinizi biçimlendirir.
7. Görüntü Dosyası Adlarını Optimize Edin
Google’a göre , resimlerinizi daha iyi anlamak için URL yolunu ve dosya adını kullanır. Bu, resim URL’lerinizi mantıksal olarak düzenlemeniz ve dosya adına anahtar terimler eklemeniz gerektiği anlamına gelir.
Bu, düzenli kalmanıza ve Google’ın resimlerinizi anlamasına yardımcı olabilir.
Dosya adlarının karmaşık olması gerekmez. Dosya adı olarak genellikle alt metni kullanırım, bu da gönderileri WordPress’e yüklemeyi kolaylaştırır.
Dosya adında anahtar kelime kullanmanızı ve görseli açıklamanızı öneririm.
Sonuç
Google, sitelerimizi ve resimlerimizi nasıl optimize edeceğimiz konusunda bize birçok bilgi veriyor . Tüm küçük ayrıntılarla boğulmak kolaydır.
Yukarıdaki ipuçları, resimlerinizden en iyi şekilde yararlanmanıza yardımcı olacaktır. Ancak, resimlerinizin kullanıcılara değer katmasını sağlamaya odaklanmanızı öneririm.
Sırf kotayı doldurmak için görselleri sıkıştırmayın ve içeriğiniz için anlam ifade etmeyen görseller eklemeyin.
Sıkça Sorulan Sorular
Görüntü Optimizasyonu Ne Anlama Geliyor?
Görsel optimizasyonu, hem Google'ın hem de kullanıcıların bir web sitesindeki görselleri kolayca anlayıp görüntüleyebildiğinden emin olmak anlamına gelir. Örnekler arasında, resimlerin daha hızlı yüklenmesi için sıkıştırılması ve Google'ın resmin ne hakkında olduğunu daha iyi anlaması için alternatif metin eklenmesi yer alır.
Görüntü Optimizasyonu Neden Önemlidir?
Görüntü optimizasyonu en önemli SEO taktiği olmasa da, rekabetçi çevrimiçi dünyada öne çıkmanıza yardımcı olabilir. Yine de yüksek kaliteli içeriğe ve diğer SEO en iyi uygulamalarını takip etmeye ihtiyacınız olacak. Ancak görüntü optimizasyonu, Google sıralamanızı yükseltmenin başka bir yoludur.
SEO İçin En İyi Resim Formatı Nedir?
SEO için daha iyi olan belirli bir format yoktur. Genel olarak, olabildiğince çok veriyi korurken görüntülerin olabildiğince küçük olmasını istersiniz. Sitenizi çok yavaşlatmıyorsa PNG öneririm.
İmaj SEO Nasıl Çalışır?
Görsel SEO, görsellerinizi Google'ın anlamasını kolaylaştırarak ve onları sitenizin ziyaretçileri için mümkün olduğunca faydalı hale getirerek çalışır. Örneğin, alternatif metin eklemek. Google'ın resminizin ne hakkında olduğunu anlamasına yardımcı olur. Ve ekran okuyucu kullanıcılarının sitenizde gezinmesini kolaylaştırır.