Wordpress Elementor Kullanım Kılavuzu

Elementor, görsel, sürükle ve bırak düzenleyicisiyle içerik ve tasarım oluşturmak için beş milyondan fazla WordPress sitesinin kullandığı WordPress web sitesi oluşturucusudur.
Elementor hakkında ve neden WordPress.org’daki en popüler WordPress web sitesi oluşturucu ve sayfa oluşturucu eklentisi olduğu hakkında daha fazla bilgi edinmenize yardımcı olmak için, Elementor’un ne olduğu ve daha iyi oluşturmanıza nasıl yardımcı olduğu hakkında bilmeniz gereken her şeyi kapsayacak bu tanıtımı oluşturduk WordPress siteleri.
WordPress için Elementor Nedir?
Elementor, güzel WordPress web sitelerini mümkün olan en kolay ve en hızlı şekilde oluşturmanıza olanak tanıyan en üst düzey ve ücretsiz WordPress sürükle ve bırak düzenleyicisidir .
Varsayılan WordPress düzenleyici, basit blog gönderileri için iyidir, ancak çok fazla tasarım seçeneği sunmaz ve önizleme düğmesini tıklatana kadar tasarımınızın gerçekte nasıl görüneceğini göremezsiniz.
Elementor, size canlı, görsel bir oluşturucu ile tam bir sürükle ve bırak tasarım esnekliği sağlayarak CSS veya HTML bilgisi gerekmeden bunu düzeltir. Bir tasarım oluşturduğunuzda, tasarımınızı tam olarak ziyaretçilerinizin göreceği gibi göreceksiniz, bu da tasarımınızı gerektiği gibi hızlı bir şekilde ayarlamanızı kolaylaştırıyor.
Elementor Sayfa Oluşturucu Nasıl Çalışır?
Elementor, temel WordPress düzenleyicisini canlı bir ön uç düzenleyiciyle değiştiren görsel bir WordPress web sitesi oluşturucudur, böylece düzenleyici ve ön izleme modu arasında geçiş yapmak zorunda kalmadan görsel olarak karmaşık düzenler oluşturabilir ve web sitenizi canlı olarak tasarlayabilirsiniz.
Elementor ile kod veya CSS kullanmanıza gerek kalmadan ve geliştiricilerin yardımına güvenmeden güzel ve işlevsel tasarımlar oluşturabilirsiniz. Oluşturduğunuz tasarımlar varsayılan olarak duyarlıdır; bu, masaüstünde, tablette ve mobilde otomatik olarak harika görünecekleri anlamına gelir.
Kullanıcı arayüzü sezgiseldir ve yeni başlayanlar için uygundur, böylece dakikalar içinde çalışmaya başlayabilirsiniz. Zaman kazanmak için profesyonelce tasarlanmış yüzlerce şablondan birini ekleyebilir ve ardından basit kontrolleri kullanarak kolayca özelleştirebilirsiniz.
Hepsinden iyisi, hızlı, gecikmesiz bir tasarım deneyimi sunması için Elementor arayüzünü en son teknolojilerle oluşturduk. Bu, tasarımları daha hızlı oluşturabileceğiniz ve gecikme veya aksaklıklar nedeniyle yavaşlamayacağınız anlamına gelir.
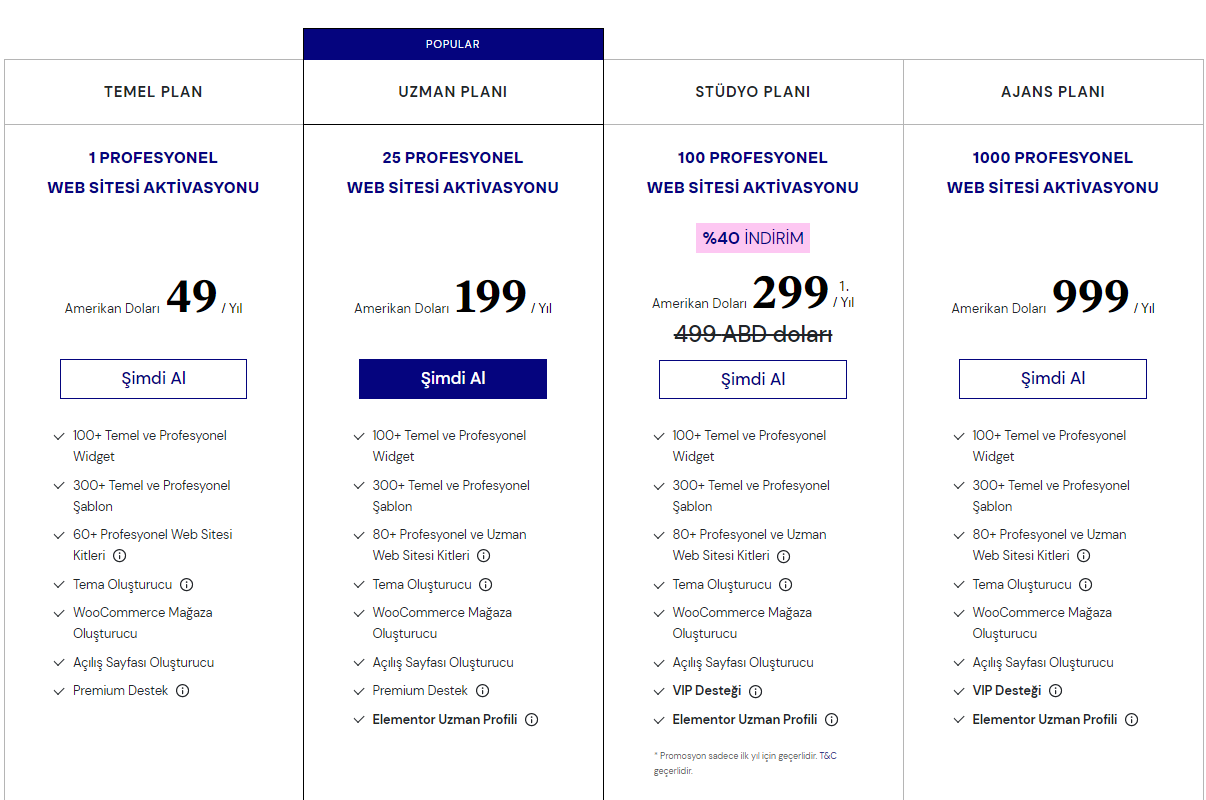
Elementor’un Maliyeti Ne Kadardır?
Temel Elementor eklentisi %100 ücretsizdir ve WordPress.org’da mevcuttur.
Daha gelişmiş özellikler ve yetenekler eklemek istiyorsanız, tek bir sitede kullanım için yalnızca 49 dolardan başlayan Elementor Pro’yu satın alarak ücretsiz çekirdek eklentiyi genişletebilirsiniz.
Elementor Ücretsiz Sürüm
Elementor’un yalnızca ücretsiz sürümüyle, içeriğinizi tasarlamak için kullanabileceğiniz görsel, sürükle ve bırak düzenleyicisine ve çok çeşitli widget’lara ve stil seçeneklerine zaten erişebileceksiniz.
Bireysel blog gönderileri ve sayfaları tasarlamak için kullanabilirsiniz – tek yapmanız gereken, bir gönderiyi veya sayfayı düzenlerken Elementor düzenleyicisini başlatmaktır.
Genel olarak, yalnızca bazı temel açılış sayfaları tasarlamak veya blog yayınlarınıza biraz stil eklemek istiyorsanız, Elementor’un ücretsiz sürümünden memnun olabilirsiniz.
Ancak, tüm web sitenizi tasarlamak için Elementor’u kullanmak istiyorsanız, muhtemelen Elementor Pro’daki güçlü yeni özellikleri, tasarım seçeneklerini ve şablonları isteyeceksiniz.
Elementor Pro
Elementor Pro, web tasarımcıları ve profesyoneller için daha güçlü bir araç oluşturmak için ücretsiz sürümdeki özellikler üzerine kuruludur.
Elementor Theme Builder ile üstbilgi, altbilgi, blog yazısı şablonları, 404 sayfa ve daha fazlası dahil olmak üzere Elementor’un arayüzünü kullanarak tüm temanızı tasarlayabileceksiniz. Ayrıca, sitenizin tamamı için tasarım paletini kolayca kontrol etmenize olanak tanıyan genel ayarlar da oluşturabilirsiniz.
Bir WooCommerce mağazanız varsa, Elementor WooCommerce Builder, mağazanız ve tek ürün şablonlarınız için size aynı esnekliği sağlar.
Temanızı tasarlamanın yanı sıra, ihtiyaçlarınıza göre hedefleyebileceğiniz ve tetikleyebileceğiniz her tür açılır pencereyi tasarlamak için Elementor Popup Builder’ı da kullanabilirsiniz.
Elementor Pro, sitenizin tüm yönlerini tasarlamak için Elementor’u kullanmanıza izin vermenin yanı sıra, tüm tasarımlarınızda kullanabileceğiniz güçlü yeni özelliklere erişmenizi sağlar. İşte en büyük eklemelerden bazıları:
- Görsel bir form oluşturucu.
- Kaydırıcılar, gönderi listeleri, portföyler, fiyatlandırma tabloları ve daha fazlasını içeren birçok yeni widget.
- Kaydırma efektleri ve özel konumlandırma dahil yeni tasarım seçenekleri.
- Gelişmiş Özel Alanlar, Araç Seti ve Pod’lar gibi eklentilerden dinamik içerik desteği.
Elementor Nasıl Kurulur?
Elementor’un ücretsiz sürümü WordPress.org’da mevcuttur, böylece onu doğrudan WordPress kontrol panelinizden yükleyebilirsiniz.
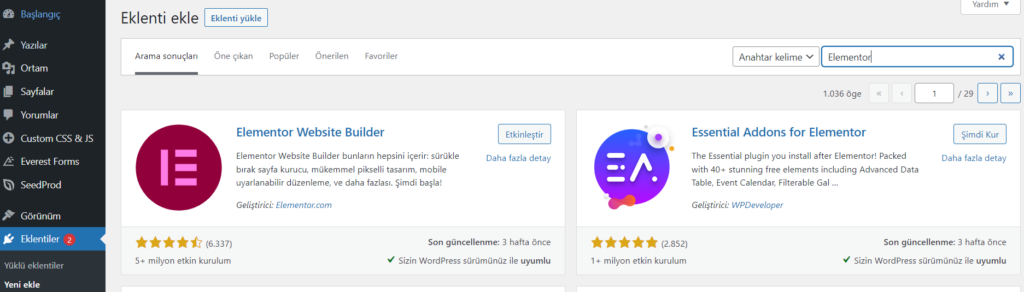
Başlamak için Eklentiler → Yeni Ekle’ye gidin ve “Elementor” arayın. Ardından, eklentiyi yüklemek için düğmeye tıklayın ve yükleme işlemi tamamlandıktan sonra etkinleştirin.

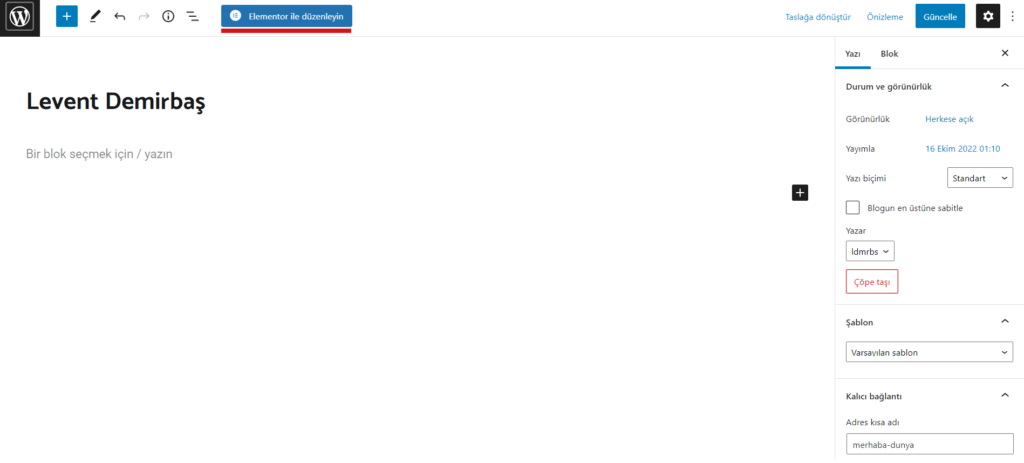
Elementor’u etkinleştirdikten sonra, bir gönderi veya sayfa için düzenleyiciyi açtığınızda yeni bir Elementor ile Düzenle düğmesi görmelisiniz, sonraki bölümde bunu nasıl kullanacağınızı göstereceğiz.
WordPress’te Elementor Nasıl Kullanılır?
Elementor’u yüklediğinize göre, ilk tasarımınızı oluşturmak ve web sitenizi oluşturmak için Elementor’u nasıl kullanabileceğinizden bahsedelim.
Başlamak için yeni bir gönderi veya sayfa oluşturun ve Elementor düzenleyicisini başlatmak için Elementor ile Düzenle düğmesini tıklayın.

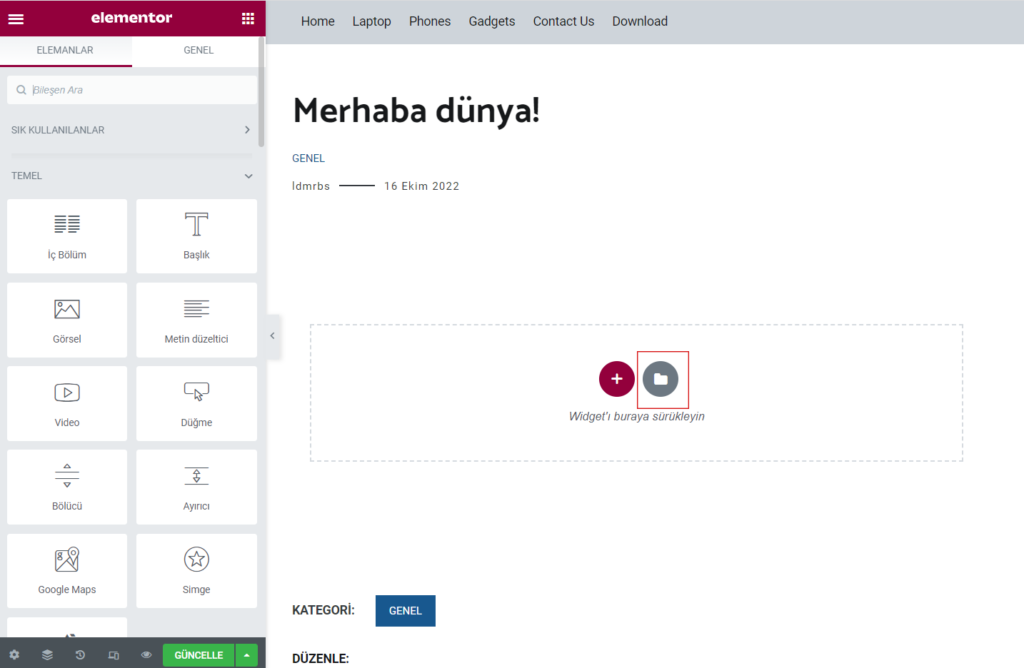
Şimdi soldaki Elementor kenar çubuğuyla birlikte tasarımınızın canlı bir önizlemesini sağda görmelisiniz.
Zaman kazanmak için, kitaplık simgesine tıklayarak hazır bir şablon ekleyebilirsiniz:

Şablonu ekledikten sonra, sayfa ayarları alanını açmak için sağ alt köşedeki dişli simgesine tıklayarak ve Sayfa Düzeni açılır menüsünden Elementor Tam Genişlik’i seçerek sayfanız için tuvali tam genişlikte yapın.
Artık düzenlemeye başlamaya hazırsınız. İlk olarak, Elementor’un temel yapısını anlamak isteyeceksiniz. Bir Elementor tasarımı üç ana bölümden oluşur:
- Bölümler – bunlar sayfayı yatay satırlara böler.
- Sütunlar – bunlar bölümlerin içine girer ve bölümü dikey sütunlara bölmenize izin verir.
- Widget’lar – bunlar gerçekten içerik eklemek için kullandığınız şeylerdir. Widget’larınızı bir sütunun içine yerleştirebilirsiniz (ve ardından sütun bölümün içindedir).
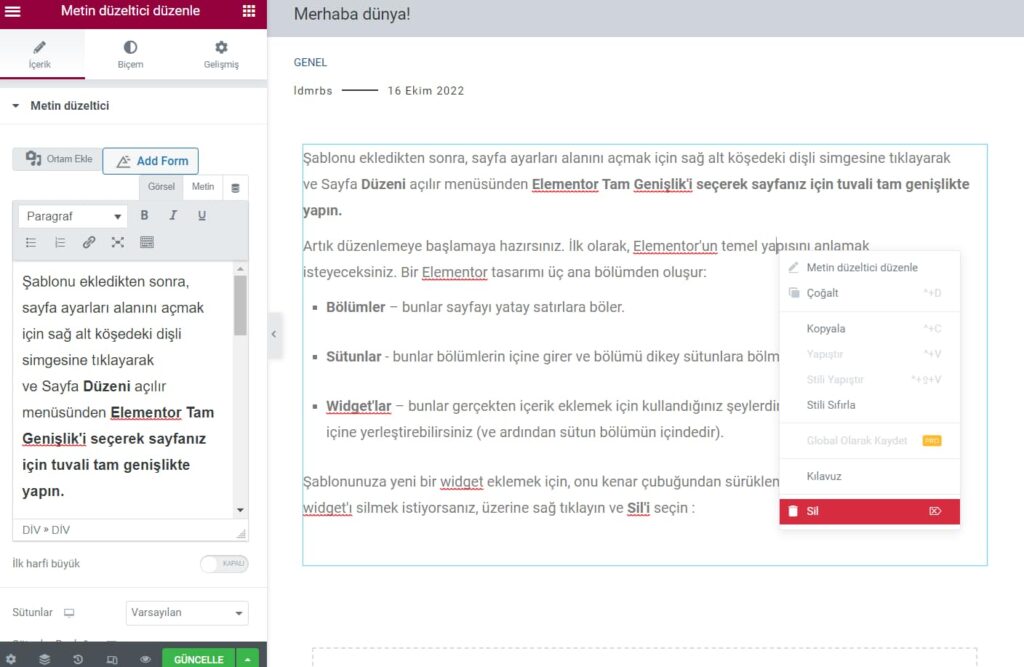
Şablonunuza yeni bir widget eklemek için, onu kenar çubuğundan sürüklemeniz yeterlidir. Mevcut bir widget’ı silmek istiyorsanız, üzerine sağ tıklayın ve Sil’i seçin :

Bir widget, sütun veya bölümün ayarlarını ve tasarımını değiştirmek için tek yapmanız gereken, kenar çubuğunda ayarlarını açmak için onu seçmektir:

Temel Elementor Eğitimi (Video)
Elementor’un Sıkça Sorulan Soruları
Elementor’u Herhangi Bir Temayla Kullanabilir miyim?
Evet. Elementor, neredeyse tüm WordPress temalarıyla çalışır.
Rank Math SEO Elementor ile Çalışır mı?
Evet. Elementor, herhangi bir ek kurulum gerektirmeden Rank Math SEO eklentisi ile iyi çalışır.Rank Math SEO, Elementor widget’larınızdaki içeriği otomatik olarak analiz edebilecek, bu da Rank Math SEO’nun odak anahtar kelime analizi özelliklerinden yararlanmaya devam edebileceğiniz anlamına geliyor.
Elementor SEO İçin İyi mi?
Evet. İlk olarak, Elementor, varsayılan WordPress düzenleyicisiyle alacağınız aynı temel sayfa içi SEO’nun tümüne izin verir, bu nedenle temel SEO taktikleri söz konusu olduğunda hiçbir fark yoktur. Ancak SEO başlıkları ve meta açıklamalar gibi temel ayrıntıların ötesinde Elementor, daha kullanıcı dostu, ilgi çekici tasarımlar oluşturmanıza yardımcı olarak sitenizin SEO’su üzerinde olumlu bir etkiye sahip olabilir. Bu, sitede geçirilen süre ve Google’ın arama sıralamalarına dahil ettiği hemen çıkma oranı gibi metriklere yardımcı olabilir.
Elementor Şablon Kitleri Nelerdir?
Elementor şablon kitleri, hızlı bir şekilde eksiksiz bir web sitesi oluşturmanıza yardımcı olan temalı şablon setleridir. Örneğin, bir açılış sayfası için yalnızca tek bir şablon sunmak yerine, bir şablon kiti aşağıdakiler gibi farklı sayfaları kapsayan birden çok şablon sunacaktır: Ana Sayfa Hakkında sayfası İletişim sayfası Vb.